完全初心者の方向けにブログ開設のやり方をご紹介していきます。
取り扱っているサーバーとドメイン
ブログを開設するにあたって今回利用するサーバーとドメインはこちらとなります。
- サーバー:Conoha
- ドメイン:Conohaの一括設定
今まではエックスサーバーを推奨していた私ですが、今回新しく、Conohaを使ってみたところ、
「これなら初心者でもつまづかずに簡単に開設できるな」
と素直に感じました。
ブログ開設に必要なモノ
ブログ開設に必要なものはこちら。
- パソコン
- ネット環境
- クレジットカード
作業に入る前に準備しておきましょう。
【図解付】ブログ開設の大まかな流れ
ブログ開設の大まかな流れはこちら。
- サーバー・ドメイン・WordPressを一括で開設
- 開設直後にすべきWordPress設定
- 外部ツールとの連携
1日で全てできます。所要時間は約3時間程度です。
サーバー・ドメイン・WordPressを一括開設
1.ConoHaWingの公式サイトにアクセスします。
2.『>今すぐお申し込み』をクリックします。

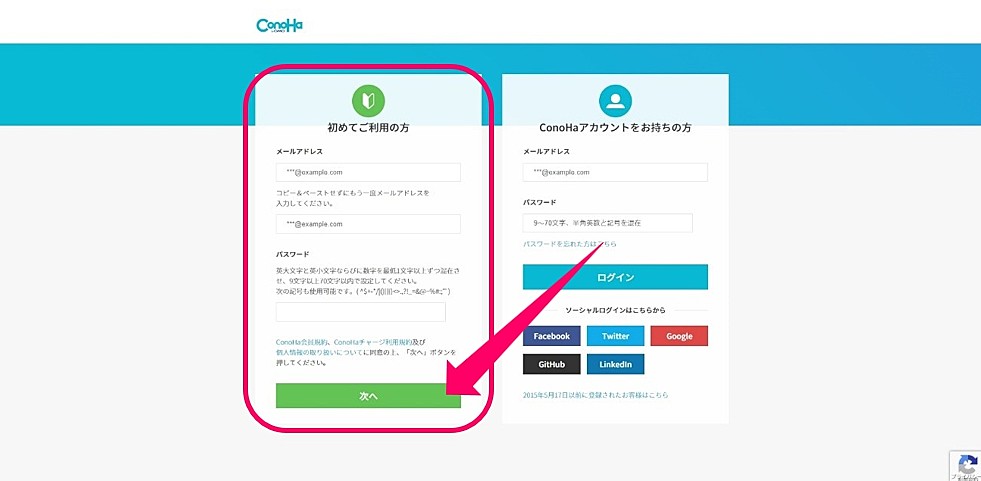
3.初めてご利用の方にメールアドレス(2回)とパスワードを入力し、『次へ』をクリックします。

『次へ』をクリックしてから、数十秒かかるので画面が切り替わるまで待ちます。
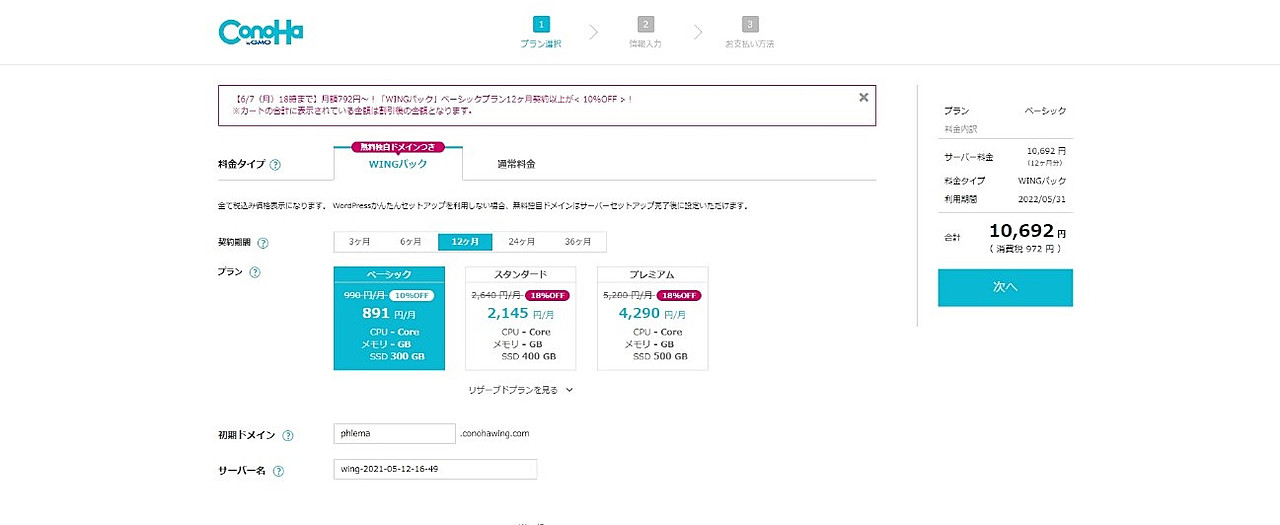
4.プランを選んで登録情報を入力します。
- 料金タイプ:WINGパック
- 契約期間:12ヶ月(月額891円)ブログを継続するという方は12ヶ月、とりあえずお試しで使いたい方は3ヶ月を推奨。
- プラン:べーシックプラン(月間数十万PVでも耐えられます)
- 初期ドメイン:適当で大丈夫です。ブログURLにはなりませんのでご安心ください。
- サーバー名:日付になっていると思いますが、そのままでOKです。

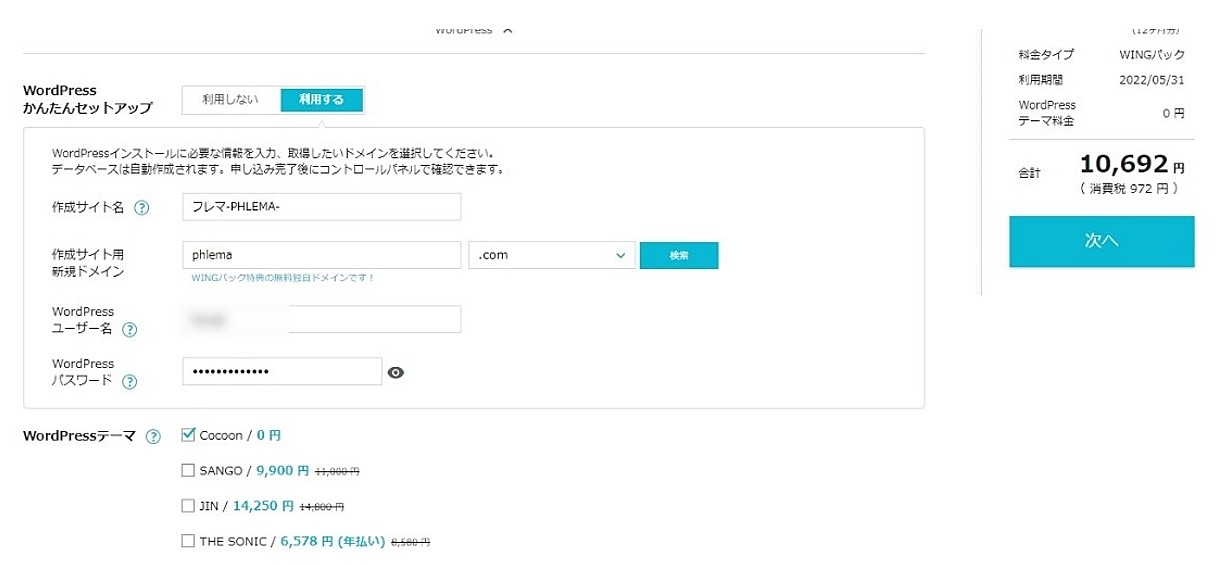
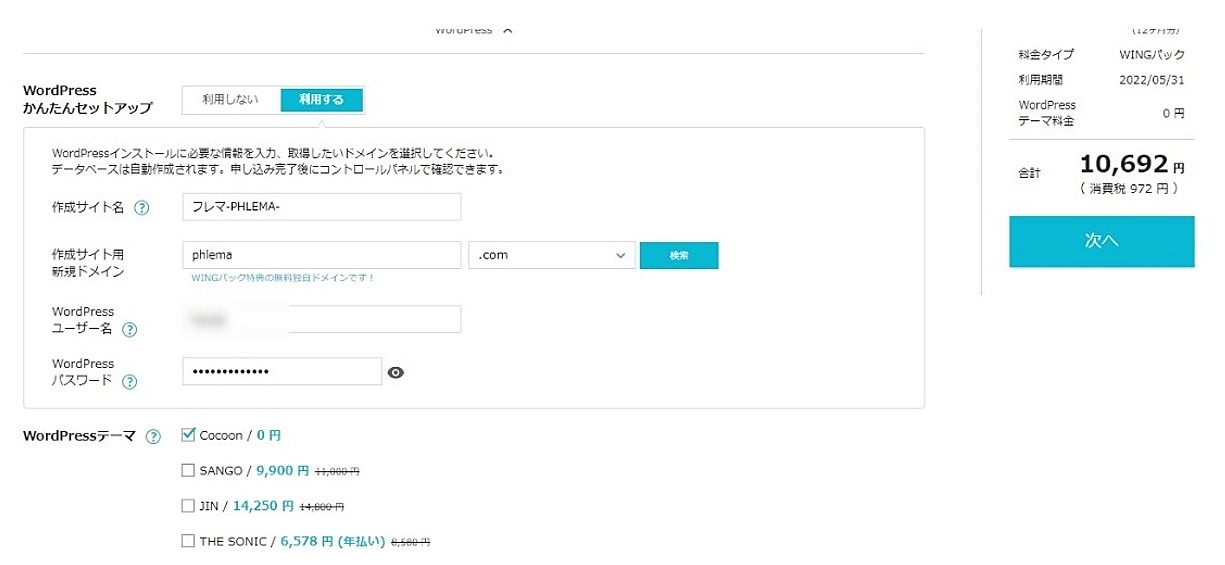
5.下にスクロールして『WordPressかんたんセットアップ』の項目で『利用する』を選択していることを確認してください。
ここでWordPress簡単セットアップをします。
これを選択すると、ドメインの取得、ドメインとサーバーの接続、WordPressインストールすべてを一括で行ってくれます。

- 『利用する』を選択します。
- 作成サイト名:ブログ名を入力(後から変更可能)
- 作成サイト用新規ドメイン:ドメイン名を入力(後から変更不可)
- WordPressユーザー名:ユーザー名を設定(メモ必須)
- WordPressパスワード:パスワードを設定(メモ必須)
- WordPressテーマ:とりあえず『Cocoon』でOK。後ほど、オススメテーマを紹介します。
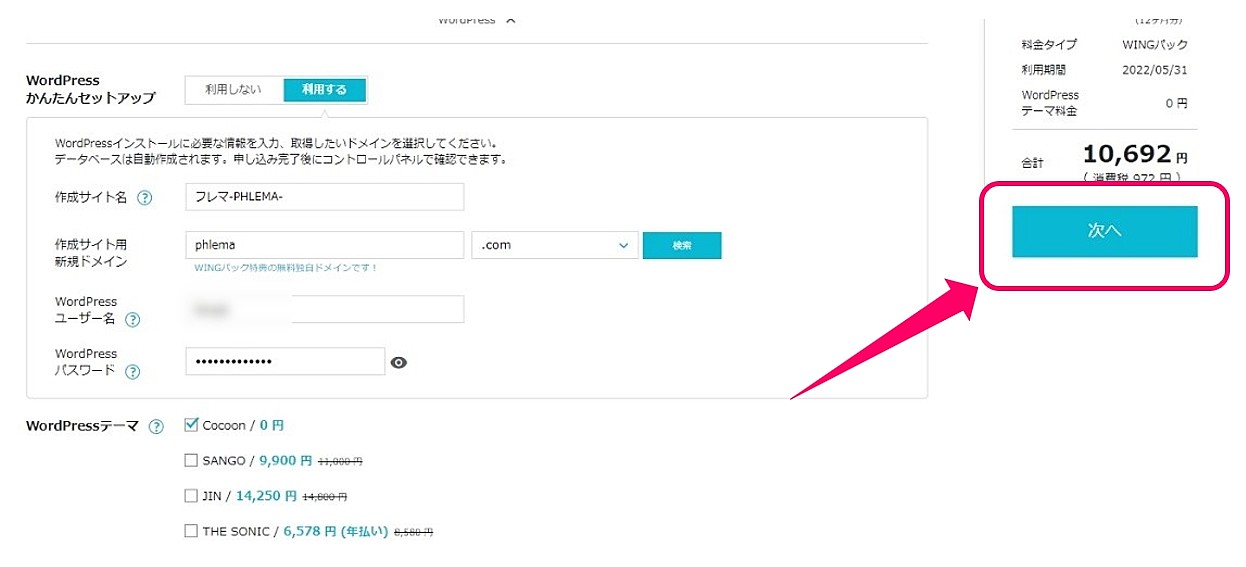
6.一通り、入力し終わったら、右にある『次へ』をクリックします。

入力している時にドメイン選びについて悩むと思うので、ドメインの選び方についても解説しますね。
===================
◆ドメインの選び方
「.com」「.net」「.jp」「.org」が定番です。
既に他の人が使っているドメイン名は使えません。
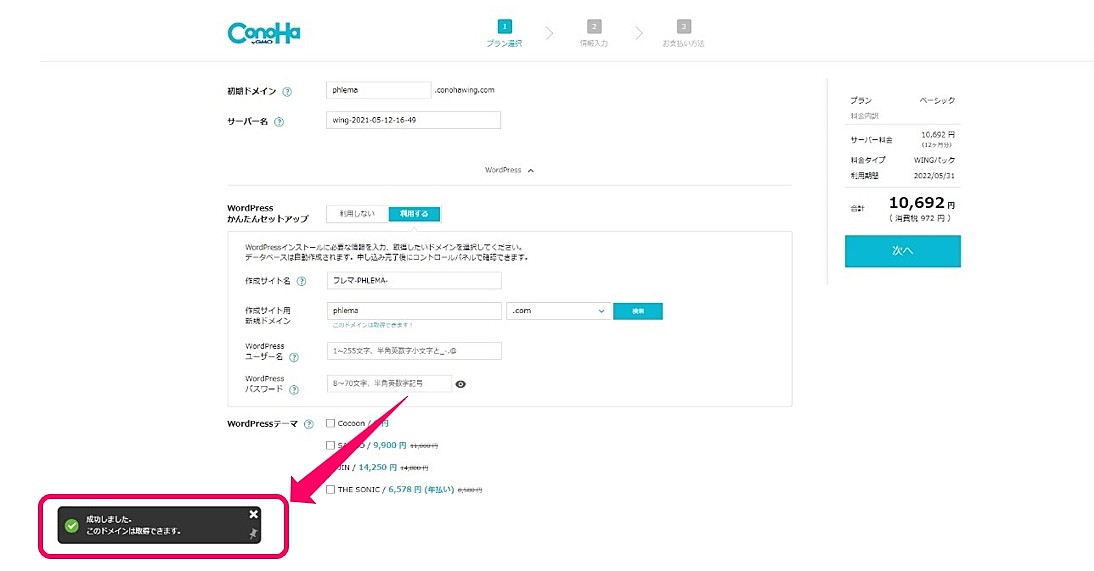
誰も使っておらず、利用できる状態なら、このように表示が出ます。

成功しました。
このドメインは取得できます。
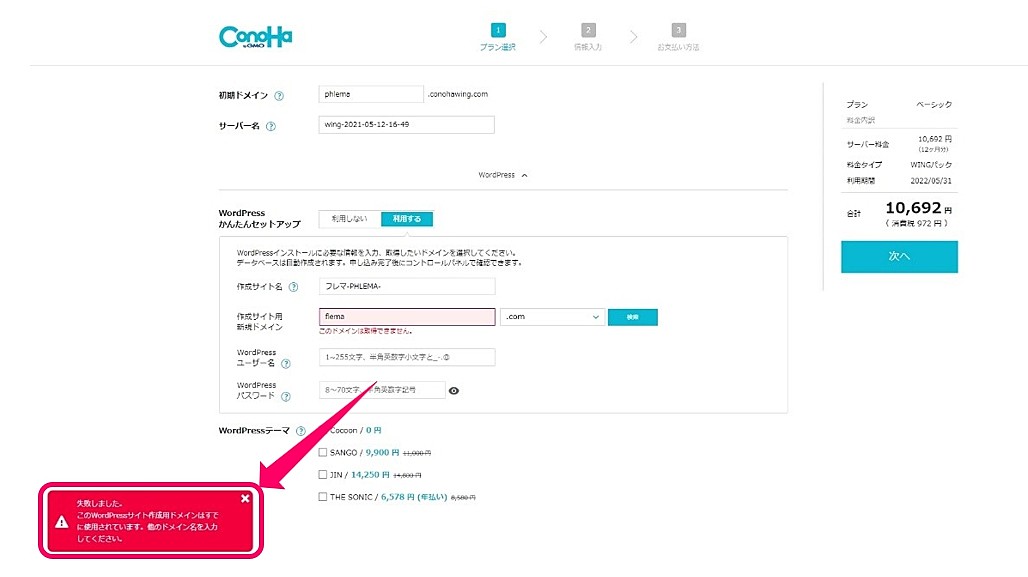
逆に既に誰か使っている状態だと、このような表示が出てきます。

失敗しました。
このWprdPressサイト作成用ドメインはすでに使用されています。他のドメイン名を入力してください。
できればサイト名と関連のあるドメイン名が良いです。
- サイト名:お菓子ブログ
- ドメイン:okashi.com
- サイト名:お菓子ブログ
- ドメイン名:nandeyanen.com
===================
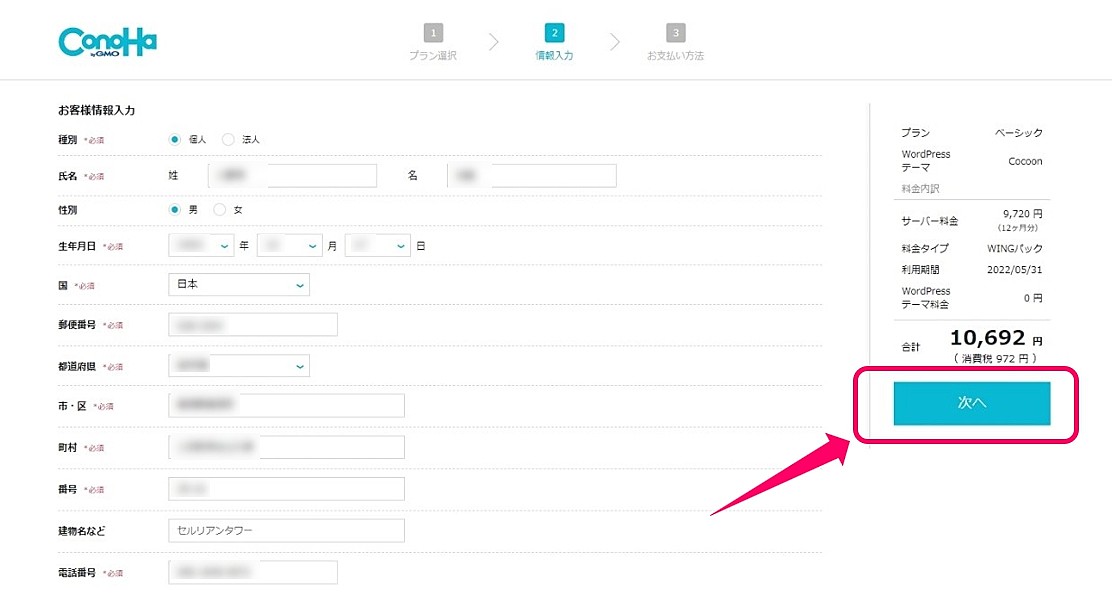
7.次に『お客様情報の入力』をしていきます。
- 種別:個人or法人
- 氏名:本名で記入
- 性別:男or女
- 生年月日:西暦で記入
- 国:現在住んでいる国を選択
- 郵便番号:現住所の郵便番号をハイフン有りで記入
- 都道府県:現住所を選択
- 市・区:現住所を記入
- 町村:現住所を記入
- 番号:現住所を記入
- 建物名:任意(空欄でもOK)
- 電話番号:ハイフン有りで記入
8.上記の情報を入力したら、右側に表示されている『次へ』ボタンをクリックします。

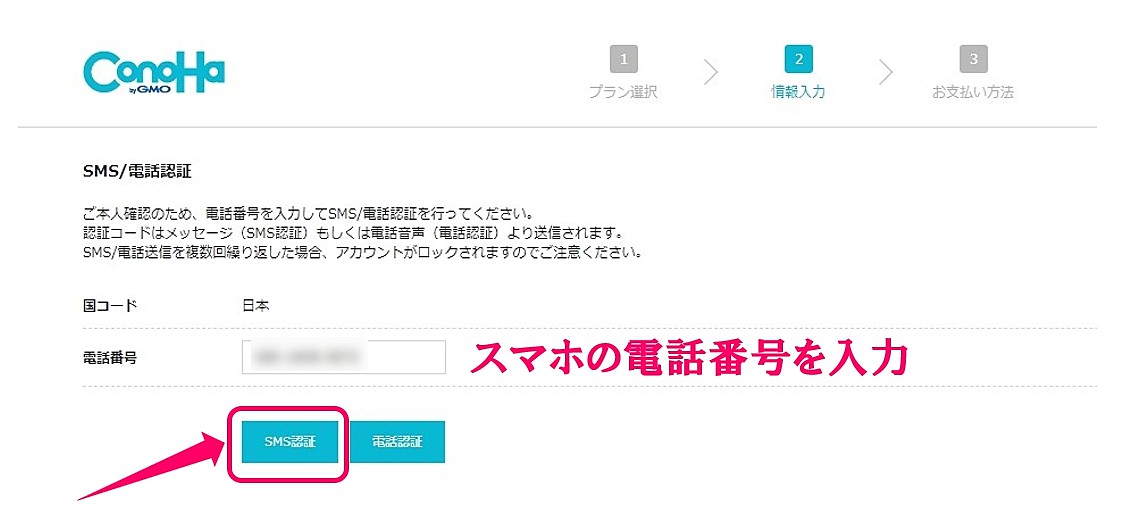
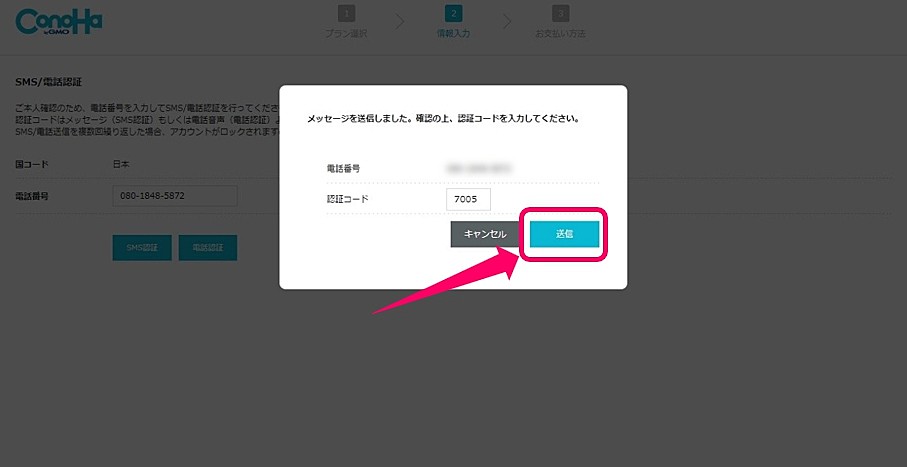
9.ご本人確認の画面に移り、ここでは『SMS認証』か『電話認証』を選ぶことができます。
『SMS認証』のほうが楽ですのでオススメです。

10.SMSに送られてきた認証コードを入力して『送信』を押します。

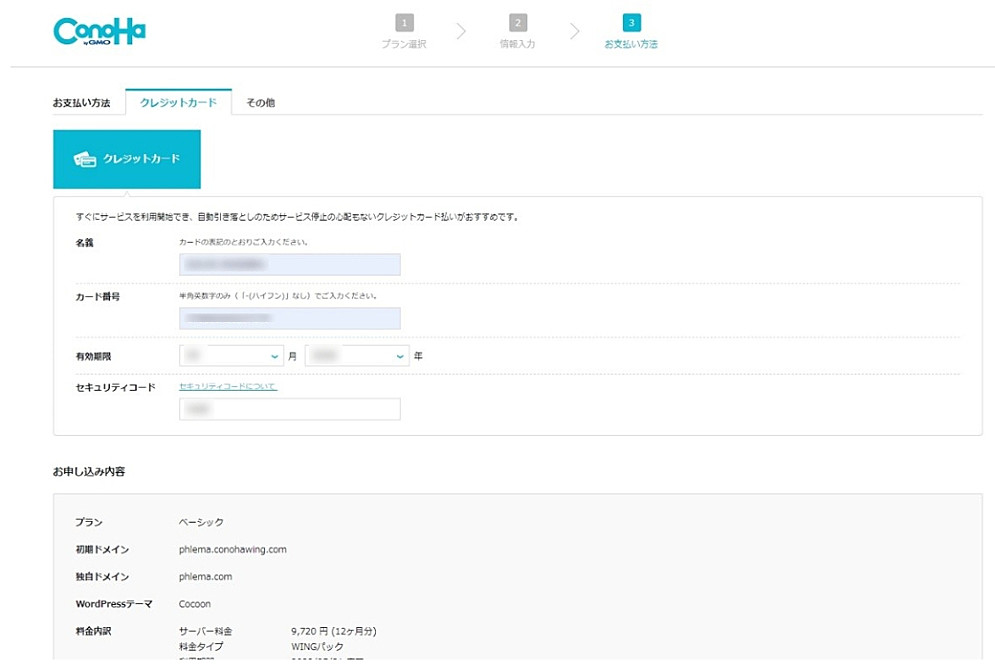
11.次に『クレジットカード情報』の入力をします。以下の情報を用意してください。
- 名義
- カード番号
- 有効期限
- セキュリティコード
クレジットカードを持っていない場合は『その他』タブを選択すれば、ConoHaカード、デビュー割で支払うことも可能です。
この場合、事前にConoHaカードを購入している必要があり、その際発行されたクーポンコードを入力しなければなりません。
こちらの記事では、クレジットカードを使って登録する手順で進めていきます。
クレジットカードのほうが支払い忘れがなくなるのでオススメです。

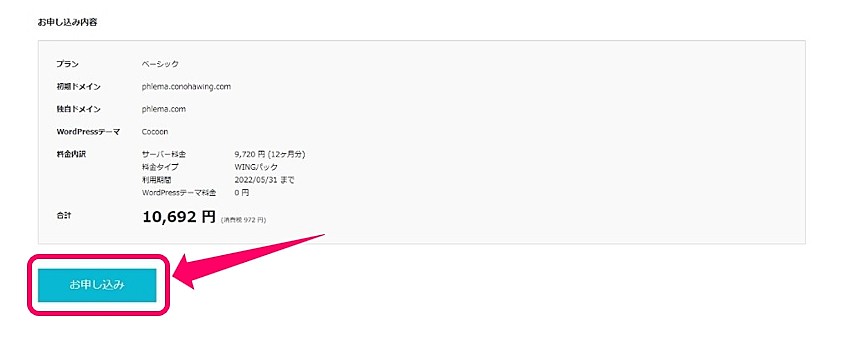
12.入力したら下へスクロールして、『お申し込み』をクリックしてください。

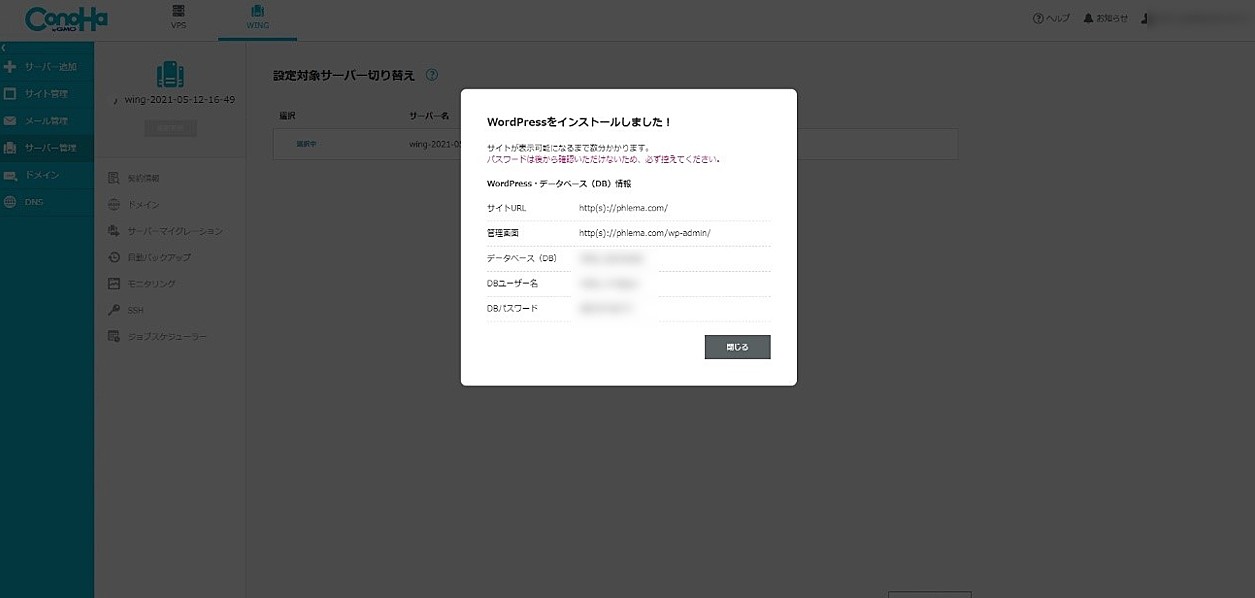
13.これでワードプレスのインストールは完了です。以下のような画面が表示されます。

これらの情報は今後、サイトを管理する上で必須情報となるので、必ずメモ帳等に保存するようにしましょう。
- サイトURL
- 管理画面
- データベース(DB)
- DBユーザー名
- DBパスワード
サイトURLと管理画面はブックマークしておくといいですね。
サイトURLにアクセスしてもしばらくは何も表示されません。時間が経ってからアクセスすると表示されるのでご安心ください。私の場合は2時間後にアクセスしたら表示されたので、1~2時間待ってからアクセスするのが良いと思います。
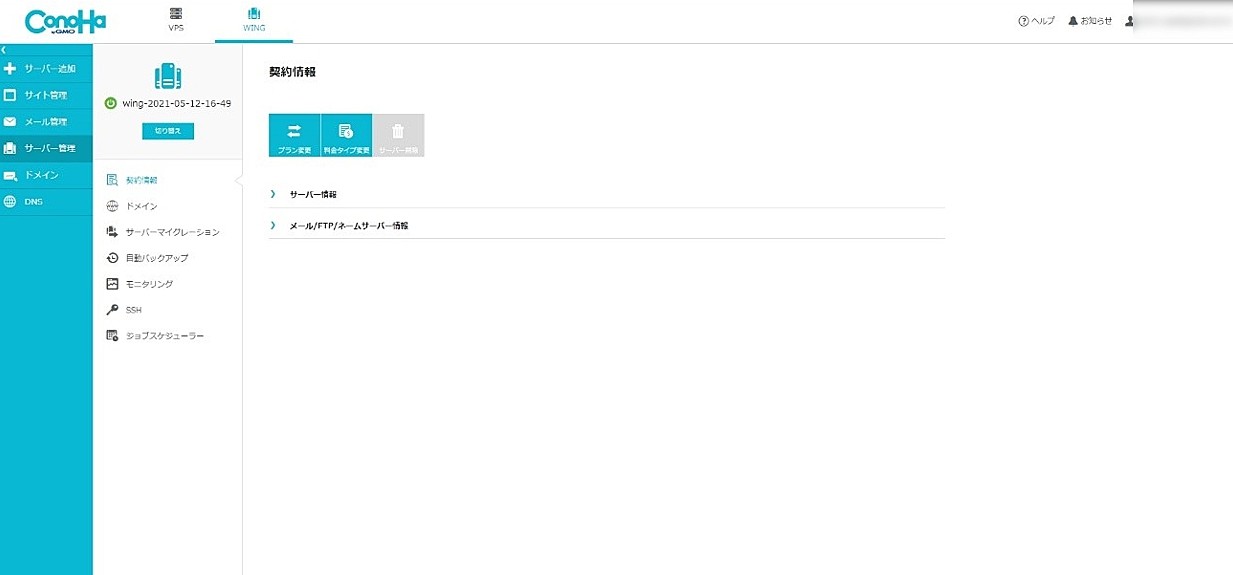
14.『閉じる』ボタンを押します。すると以下のような画面が表示されます。

この画面はConoHaが提供しているコントロールパネルです。ここで登録したサイトのサーバーやドメインを管理できるのでブックマークしておきましょう。
これでブログは開設できました。
ここで終わると、微妙なので最低限の設定をして良い感じに仕上げていきましょう。
開設直後にやるべき基本的なWordPress設定
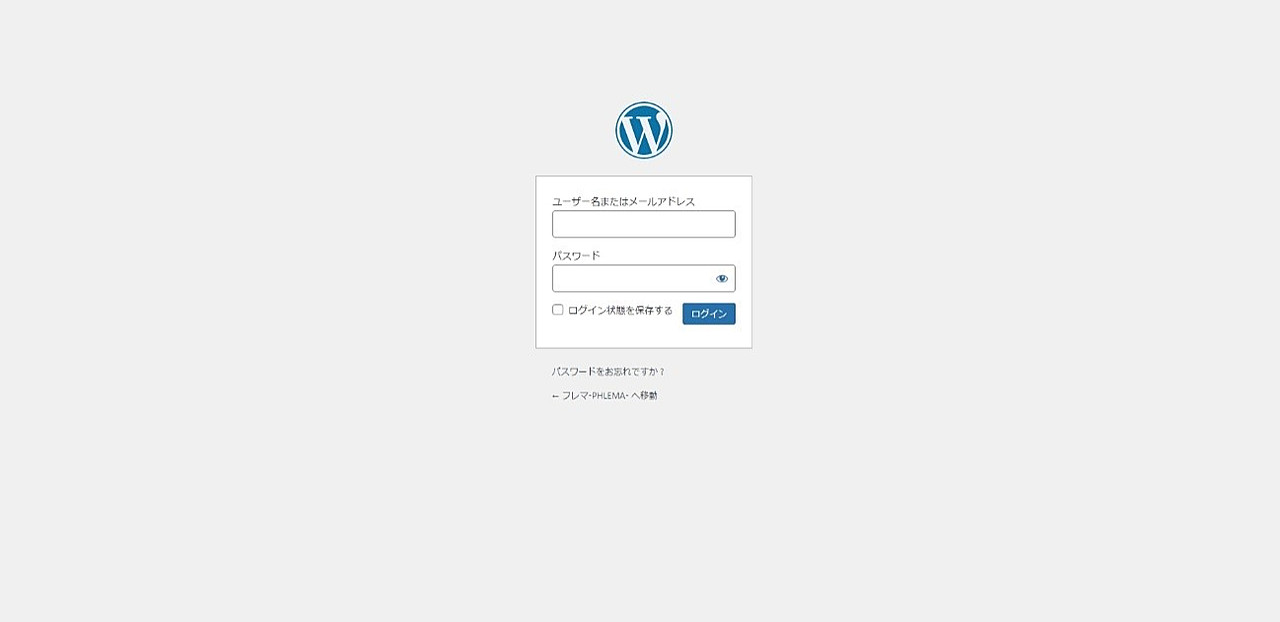
WordPressの管理画面にアクセスしてください。
先程、でメモった『管理画面』の項目でアクセスできます。

管理画面にアクセスするためには以下の2つの情報が必要となります。
- ユーザー名またはメールアドレス
- パスワード

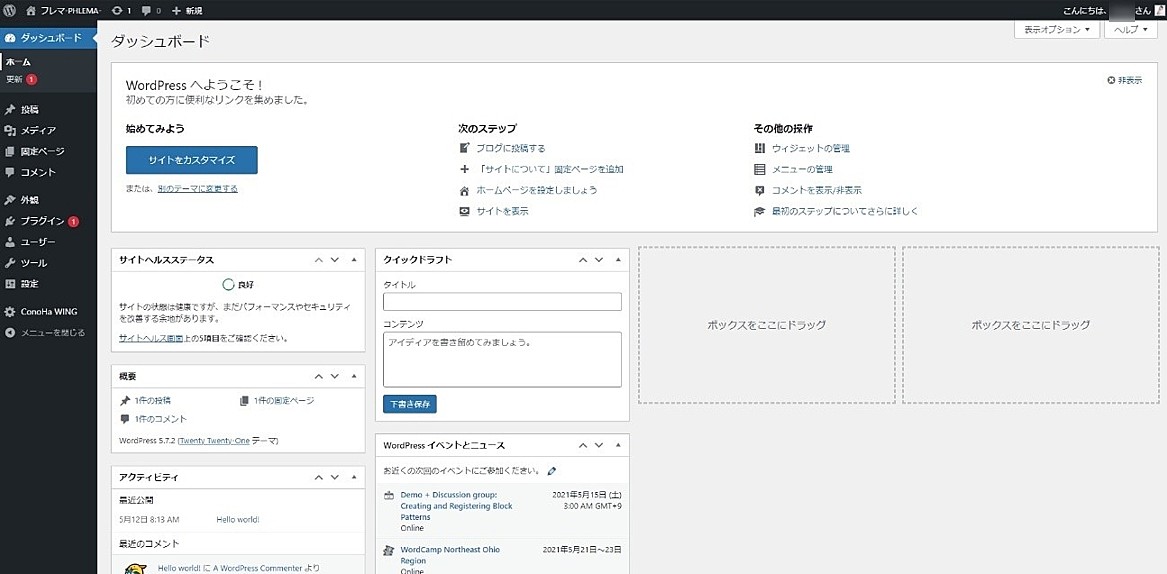
ログインすると、管理画面が表示されます。

WordPress管理画面に入れるようになったら必要最低限の設定をしていきましょう。
最初にやっておくべき設定はこちら。
- プラグインのインストール
- パーマリンクの設定
- テーマの設定
- 外部ツールとの連携
合計で2時間程度かかるため、まとまった時間を確保してから作業にとりかかるようにしましょう。
一度、作業を始めたら中断はしないで一気にやったほうが効率的だと思います。
①プラグインのインストール
プラグインとは、拡張機能のようなもので、問い合わせ機能をつけたり、記事作成の効率化ができたりします。
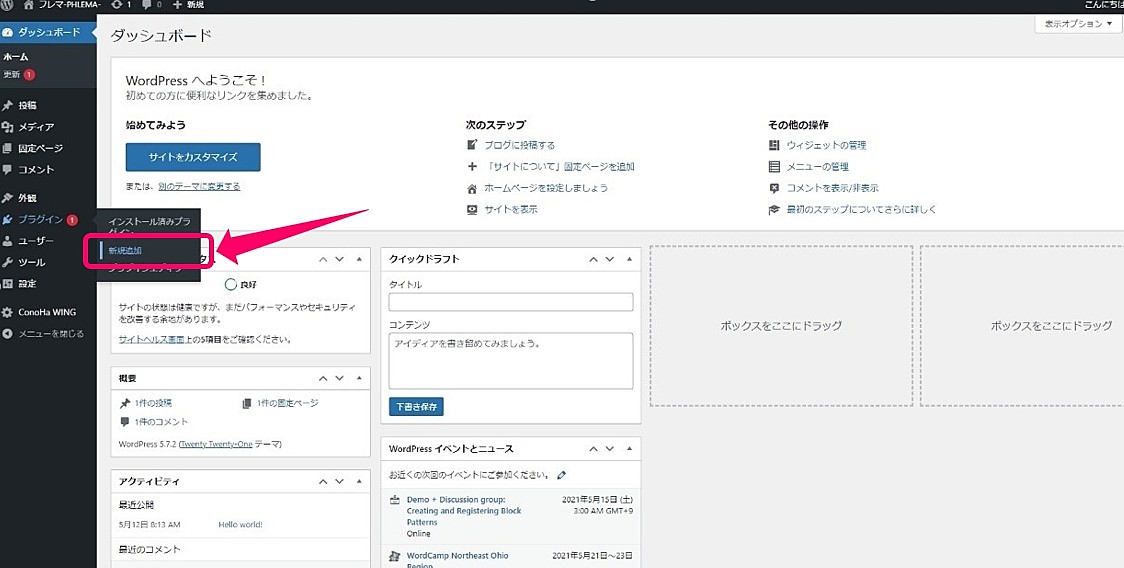
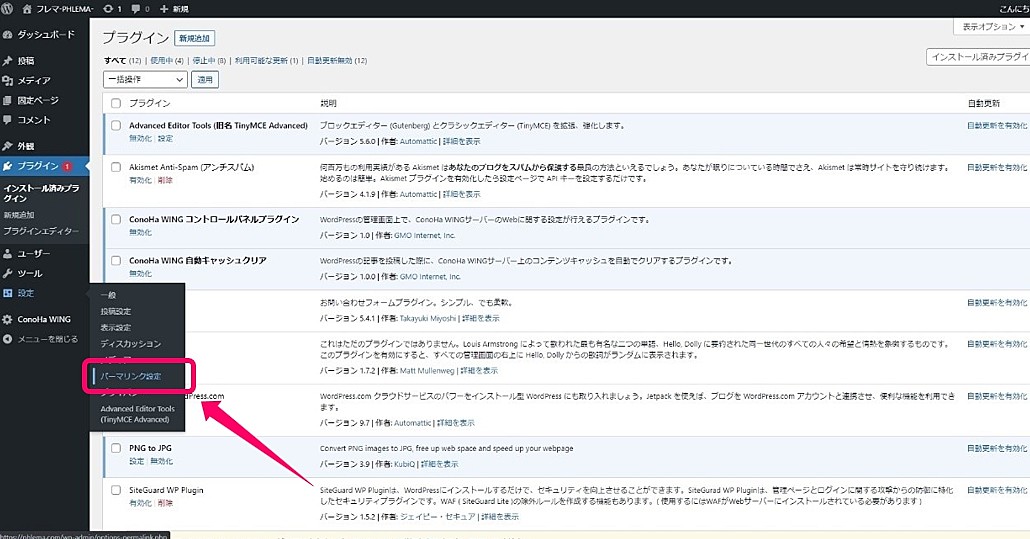
1.プラグインのインストールは右側のメニュー欄にある

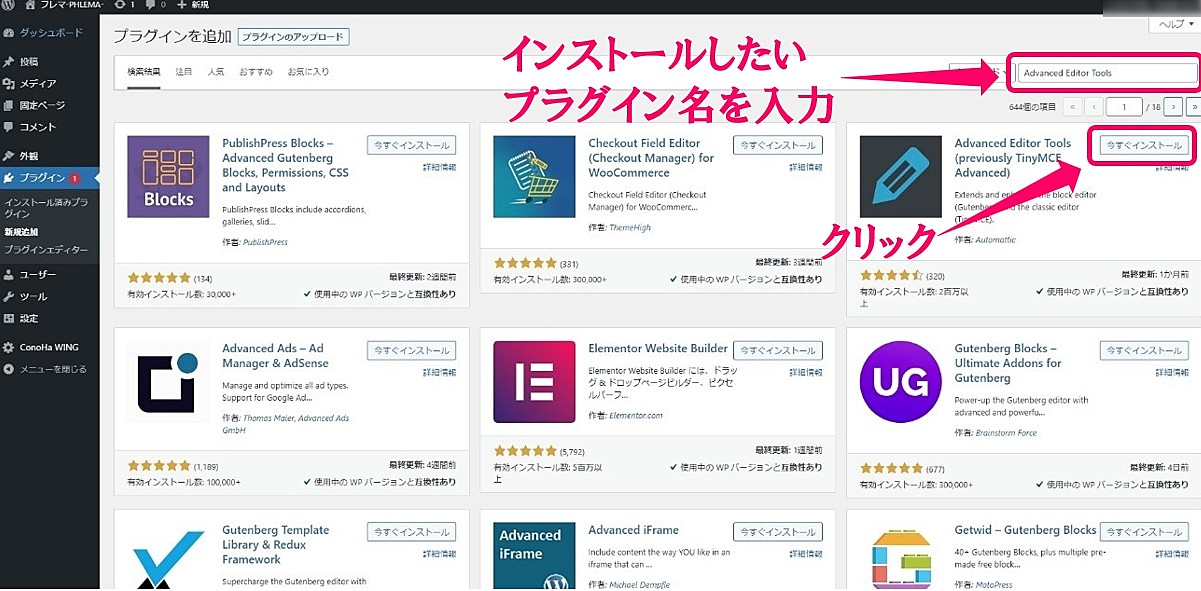
2.検索窓にインストールしたいプラグイン名を入力して検索結果を表示させます。
試しに『Advanced Editor Tools』と入力してください。すると、検索にひっかかったプラグインが表示されます
該当するプラグイン(ここでは『Advanced Editor Tools (Previously TinyMCE Advanced』)を見つけたら『今すぐインストール』をクリックします。

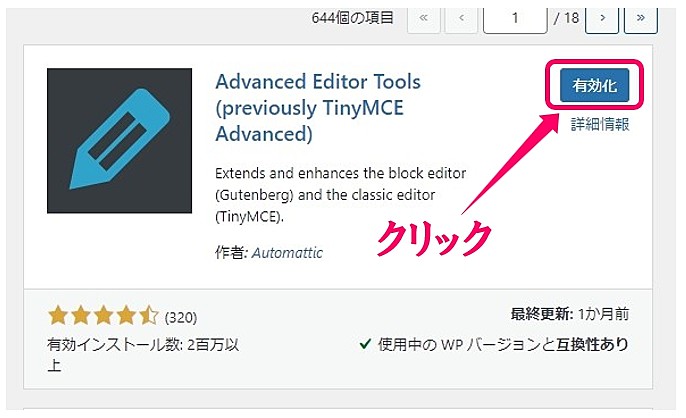
3.しばらくするとボタンが『有効化』に変わるのでもう一回クリックしてください。

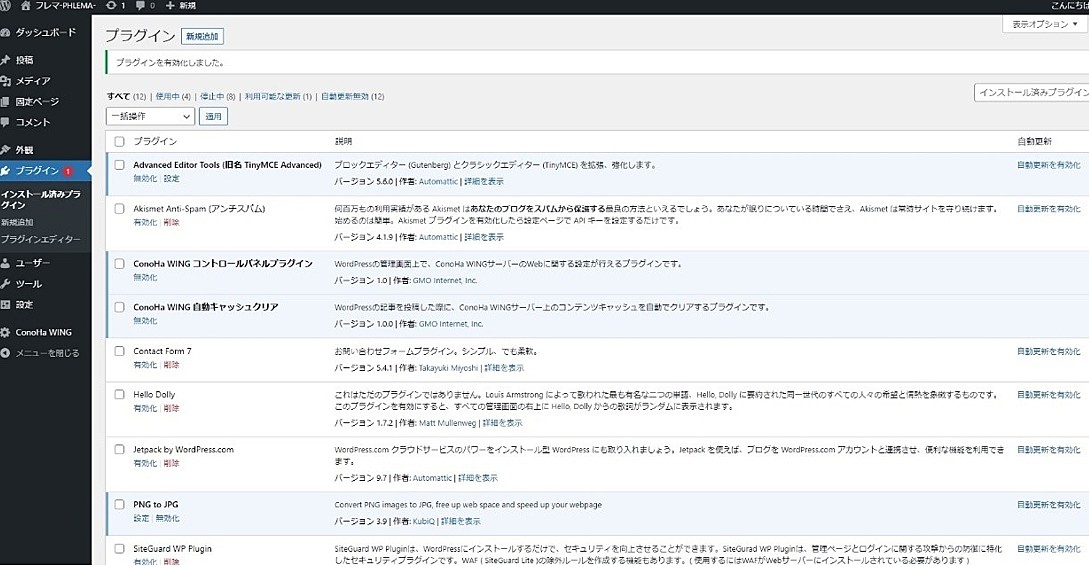
4.インストール済みプラグイン画面へ切り替わります。

これでプラグインのインストール&有効化が完了です。
プラグインは無数にあるので、私が実際に使ってみて「これはあると便利だな」と思ったプラグインを紹介します。
- Jetpack by WordPress.com
- Contact Form 7
- Search Regex
- PNG to JPG
- Advanced Editor Tools(旧名 TinyMCE Advanced)
- (Classical Editor)
各プラグインの機能を簡略的に解説すると下記の通りです。
○Jetpack by WordPress.com
サイト統計情報などを見れます。記事ごとのアクセスを確認するのに便利。
○Contact Form 7
お問い合わせフォームを設置できます。
○Search Regex
文字列の置換作業ができます。SSL化設定の時に活躍。
○PNG to JPG
PNGファイルを自動的にJPGファイルに変換してアップロードしてくれます。
○Advanced Editor Tools(旧名 TinyMCE Advanced)
エディターのツールバーをカスタマイズできます。効率的に記事を作成できるようになります。
○Classical Editor
旧エディターを使えるようになります。初期設定では新エディターであるブロックエディタ(Gutenberg)となっており、人によっては使いづらいと感じる人もいます。両方試してみて使いやすいほうを使ってみてください。
- プラグイン名を検索にかける際、スペースが入るべきところでスペースを入れなかったりすると検索しても表示されないので、注意してください。
- プラグインをインストールしすぎると、サイトの読み込み速度が遅くなるので、どれだけ多く入れたとしても20個以内を目安にするといいでしょう。
②パーマリンクの設定
次にパーマリンクの設定をしていきます。
パーマリンクとは、ブログ記事のURLのことです。
例)http://phlema.com/test
訳のわからない文字列になっているとアクセス分析をする時に大変になりますし、日本語の文字列が入るとSEOの観点から見るとあまりよくありません。
パーマリンク設定をすることでこれらの問題を解消できるので初めのうちに設定しておきましょう。
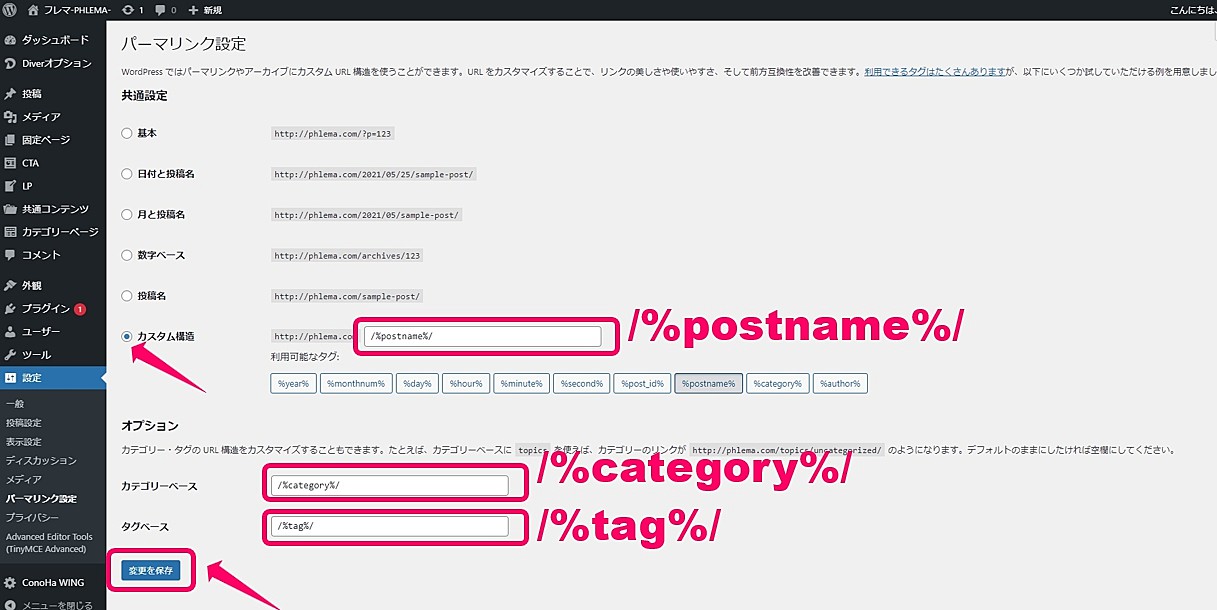
1.設定画面を開きます。

2.『共通設定』のところでは『カスタム構造』を選択してください。
3.空欄には
/%postname%/
4.『オプション』のところの設定では
- カテゴリーベース:/%category%/
- タグベース:/%tag%/
と記入しておきましょう。
5.『変更を保存』をクリックして完了です。

③テーマの設定
次にテーマの設定をしていきます。テーマとはサイト全体のデザインを決めるテンプレートのことです。
テーマには無料と有料のものがありますが、有料のものを推奨しています。
中でもブログ初心者なら『DIVER』という有料テーマだと間違いありません。
DIVERをオススメする理由は、
- SEO対策に強く上位表示させやすくなる
- 入力補助の機能があり、初心者でも高クオリティの記事を作成できる
- サポートが手厚く、無期限無制限で問い合わせ可能
こういった理由がありますので、かゆいところに手が届きます。
逆にデメリットを挙げるなら17,980円の料金がかかるということですね。
機能が充実しているのでこれだけの金額がかかるのは仕方ありません。
アフィリエイトで稼ぐならすぐに回収できる値段なので惜しまず投資しましょう。
ここではDIVERを使う前提でテーマのインストール方法を解説します。
1.まず、テーマ『DIVER』のZIPファイルをダウンロードします。
2.『今すぐ購入する』をクリックします。

インフォトップというサイトが表示されますが、このサイトはASPサービスでアフィリエイトに取り組む際にはお世話になるサイトです。
会員登録は無料でできるので登録手続きを済ませておきましょう。
3.『初めてインフォトップをご利用の方はこちら』をクリックして、登録を済ませてください。

ダウンロードが完了すると『file_70619.zip』という圧縮ファイルがパソコンの中に保存されます。
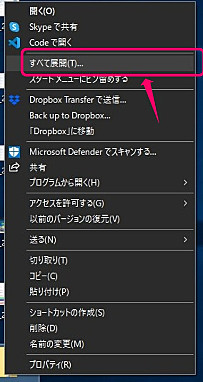
4.win10の場合は圧縮ファイルの上で右クリックして解凍(『すべて展開』をクリック)してください。

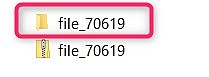
『file_70619.zip』を解凍すると、チャックがついてないファイル『file_70619』が登場します。

5.チャックがついてない『file_70619』をダブルクリックで開きます。
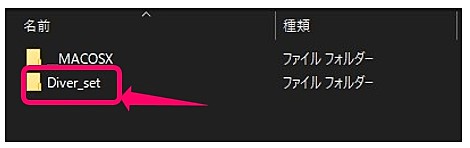
すると、中には『Diver-set』というファイルがあるので開いてください。

その上にある『_MACOSX』は使用しないので無視してください。
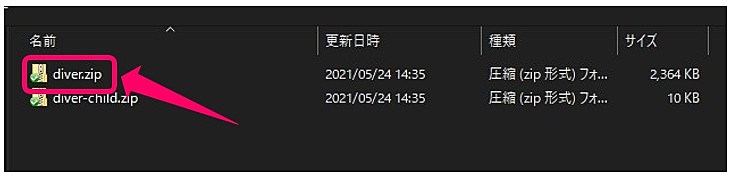
『Diver_set』を開くと、またまたチャックがついてる『diver』と『diver-child』というファイルがありますね。

この2つのZipファイルは解凍してはいけません。
このまま、この二つをワードプレスにインストールしていきます。
ちなみに『diver』を親テーマ、『diver-child』を子テーマと呼びますので覚えておきましょう。
他のサイトを立ち上げた際は使い回しOKなので、この2つのファイルは大切に保管しておいてくださいね。
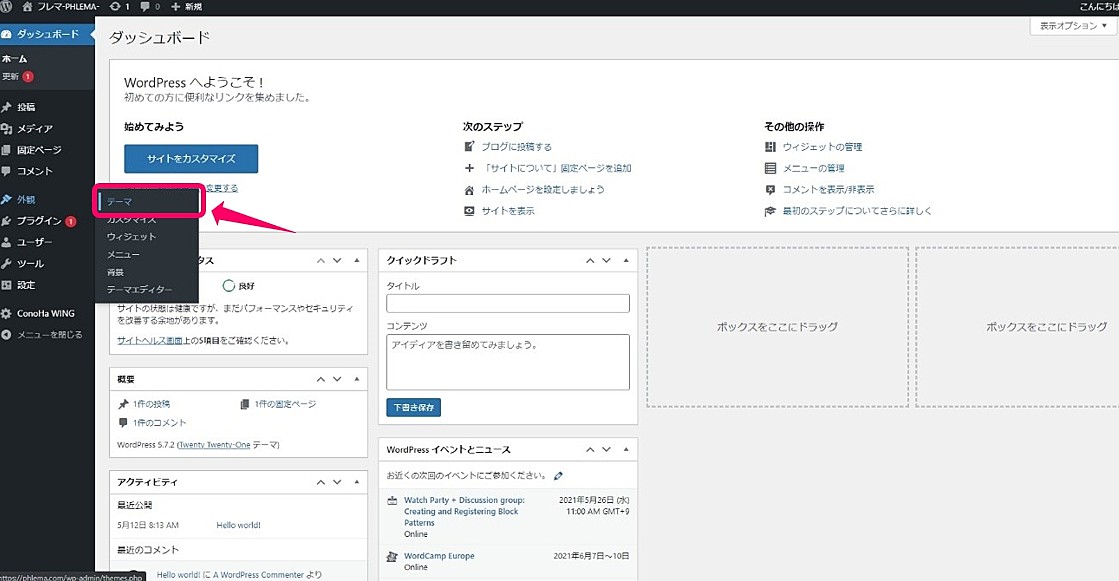
6.テーマファイルのダウンロードが完了したら、ワードプレスにインストールしていきます。

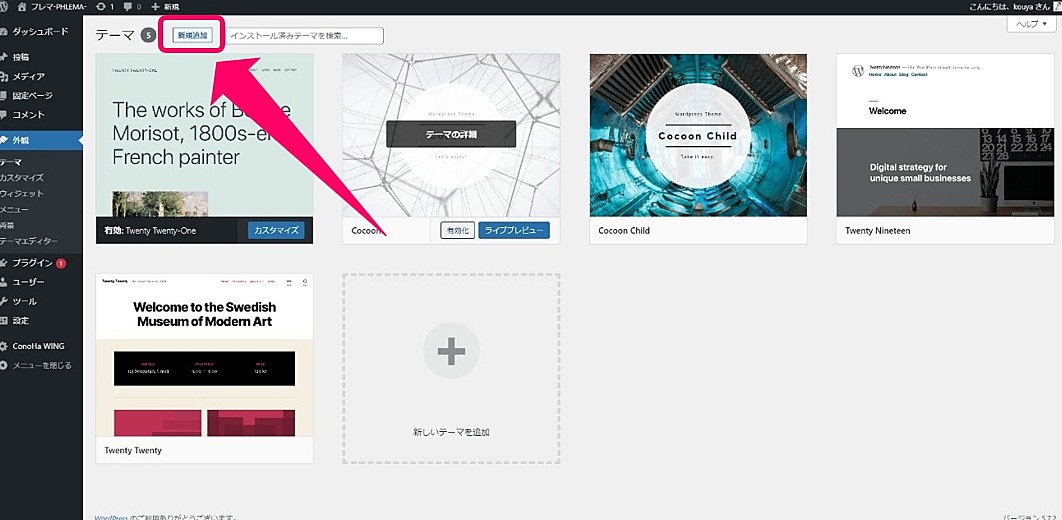
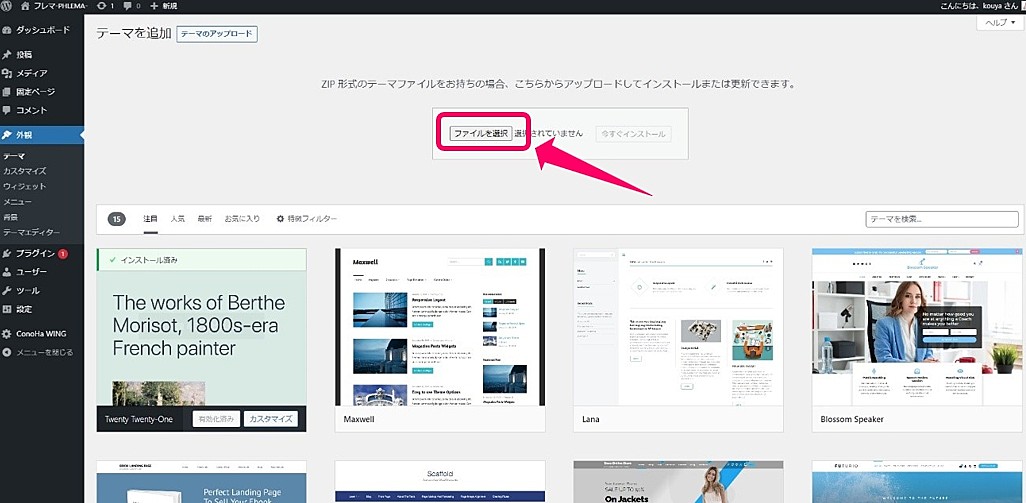
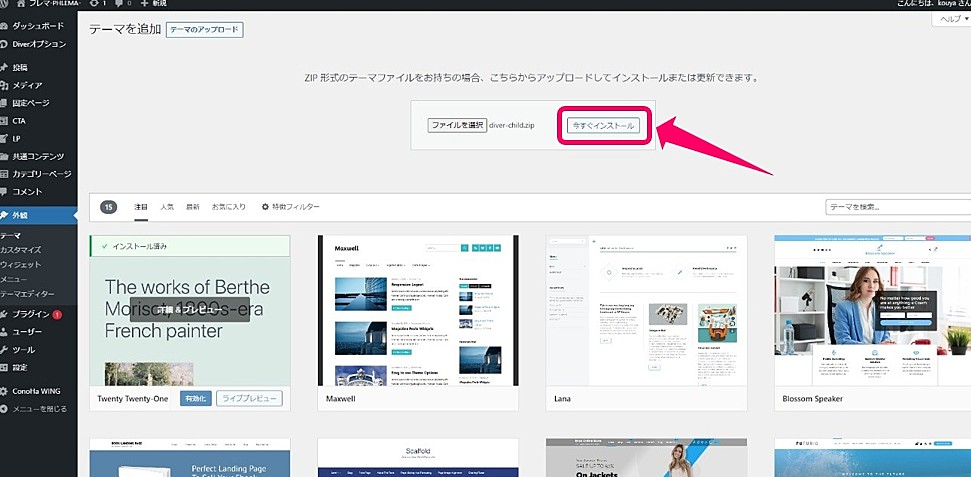
7.『新規追加』をクリックします。

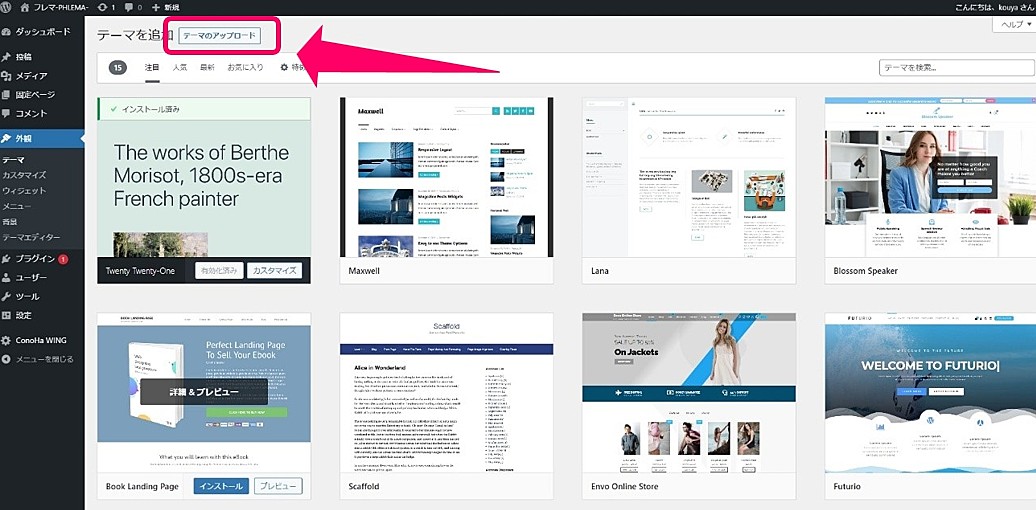
8.『テーマのアップロード』をクリックします。

9.『ファイルの選択』をクリックします。

ここで先ほどダウンロードしたテーマファイルを
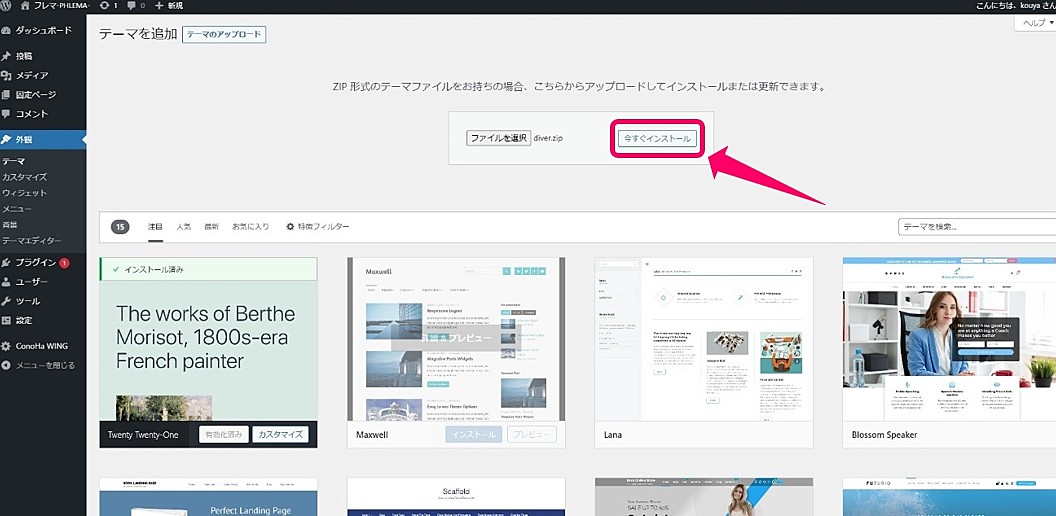
10.まずは親テーマ『diver.zip』を選択します。

11.ファイルが選択された状態になっているのを確認して、『今すぐインストール』をクリックします。

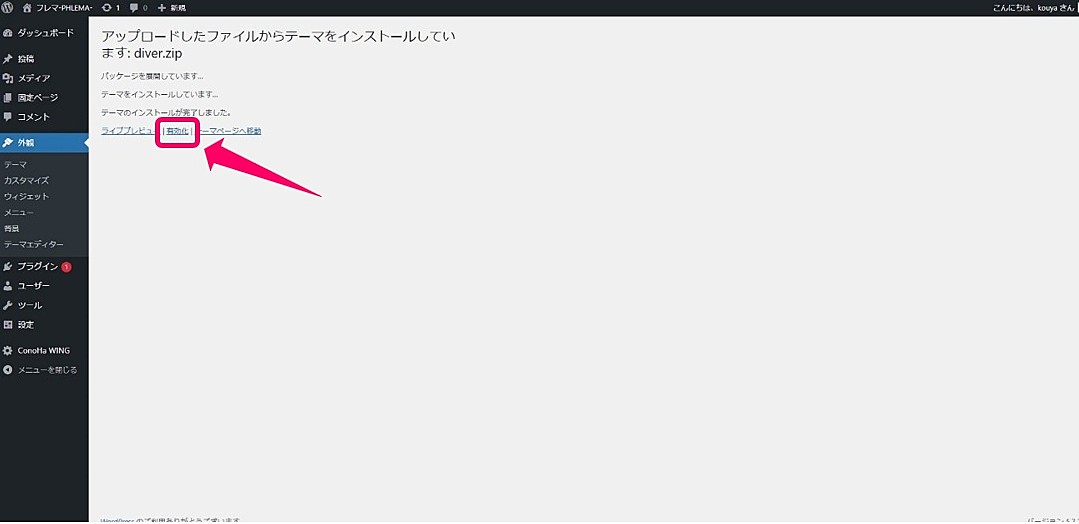
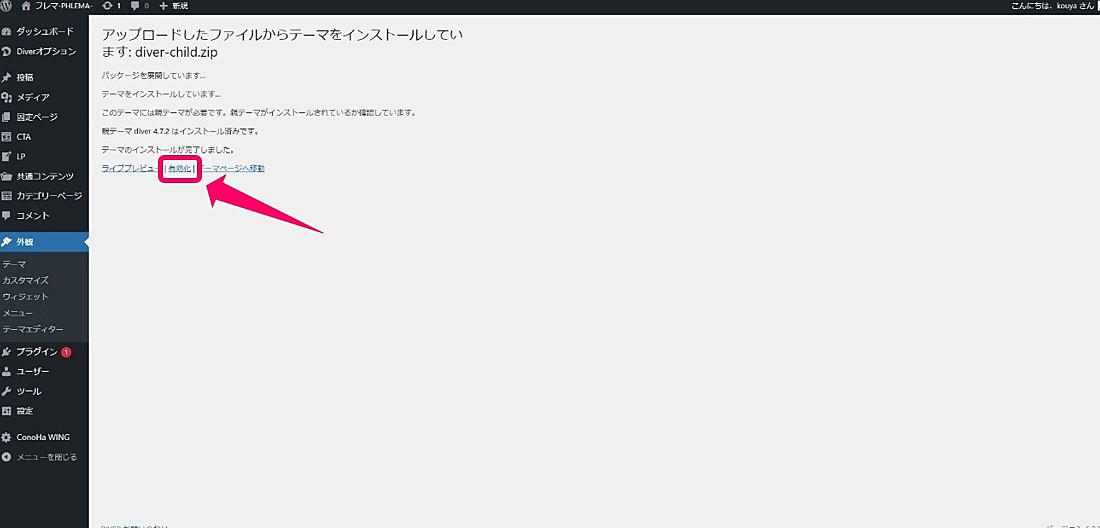
12.インストールが完了したことを確認し、『有効化』をクリックします。

13.もう一度、同じ手順
『新規追加』→『テーマのアップロード』→『ファイルを選択』→『今すぐインストール』→『有効化』
で子テーマをインストールします。



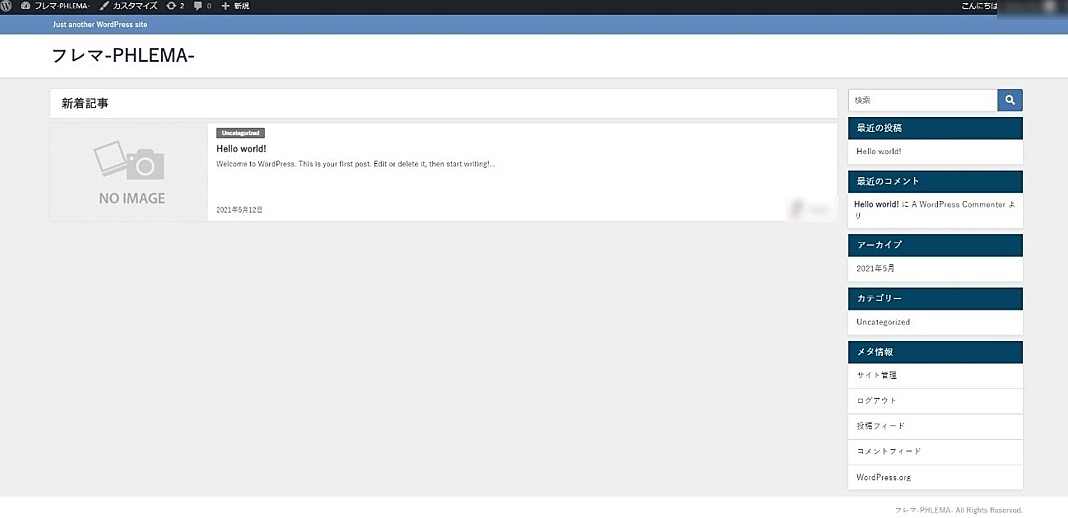
14.サイトを表示させて、テーマがしっかり反映されているのか確認します。

これで『DIVER』のインストール及び有効化が完了しました。
④外部ツールとの連携
サイトを運営していくならアクセス解析は必須なので、以下の2つは利用するようにしましょう。
- Googleアナリティクス
- Googleサーチコンソール
これらのツールを使えるようになるにはサイトとの連携作業が必要になります。
◆Googleアナリティクスとの連携
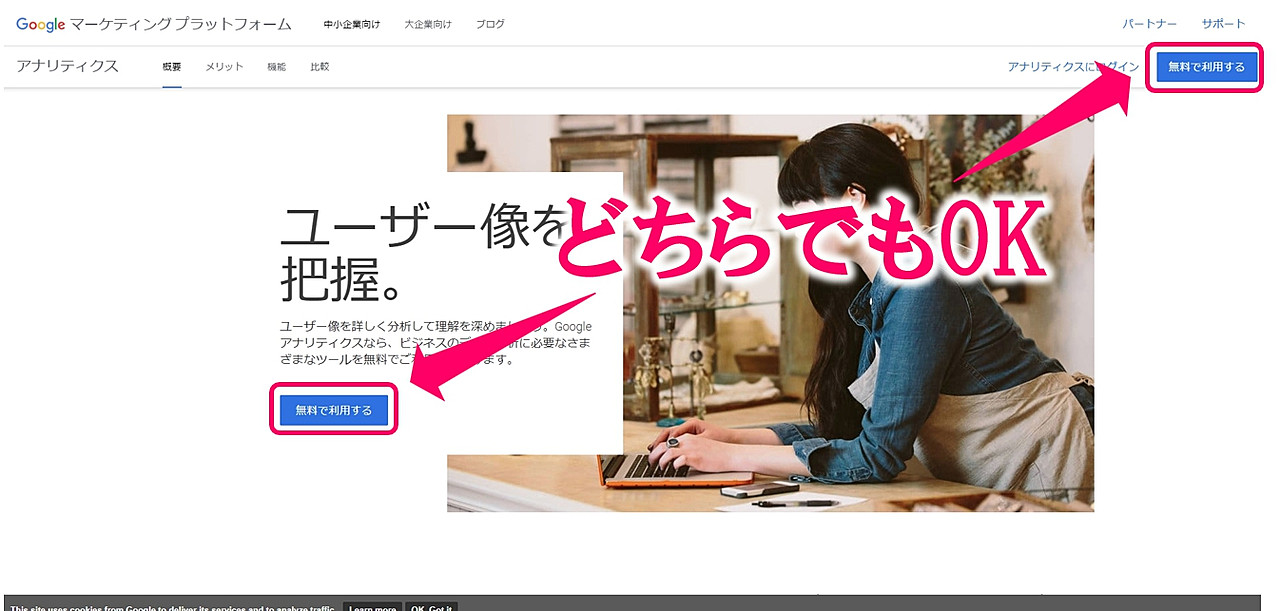
1.まずグーグルアナリティクスにアクセスします。
2.『アナリティクスにログイン』または『無料で利用する』をクリックしてください。

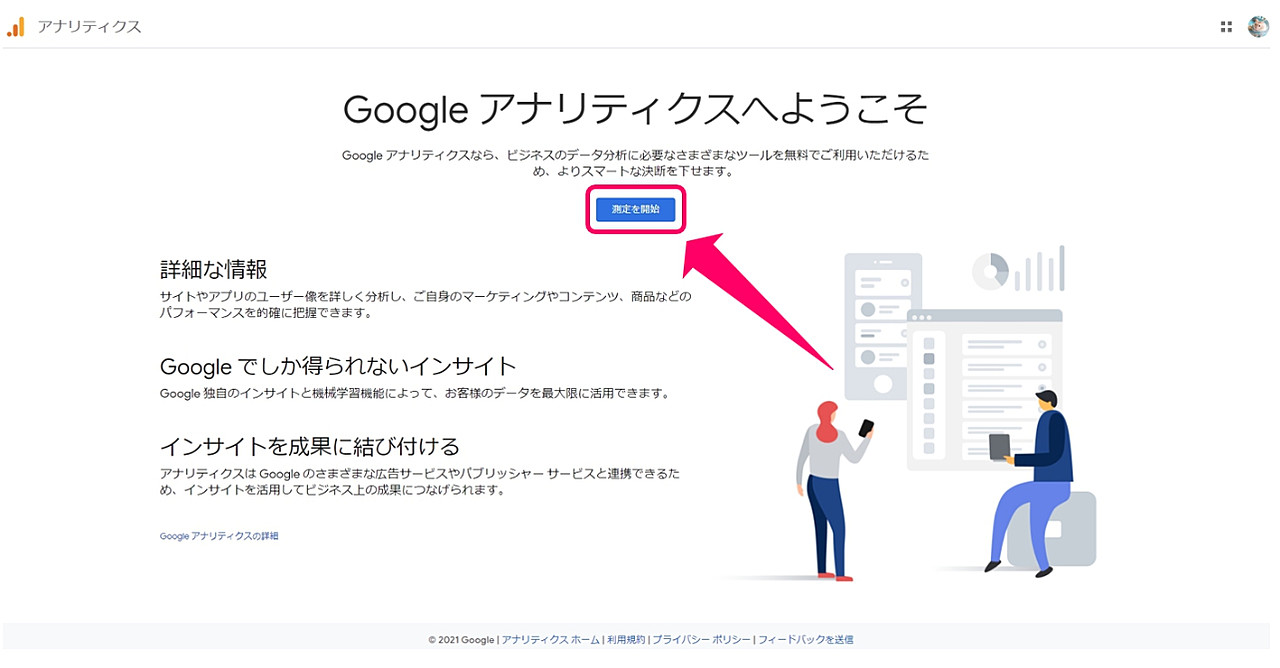
3.『測定を開始』をクリックします。

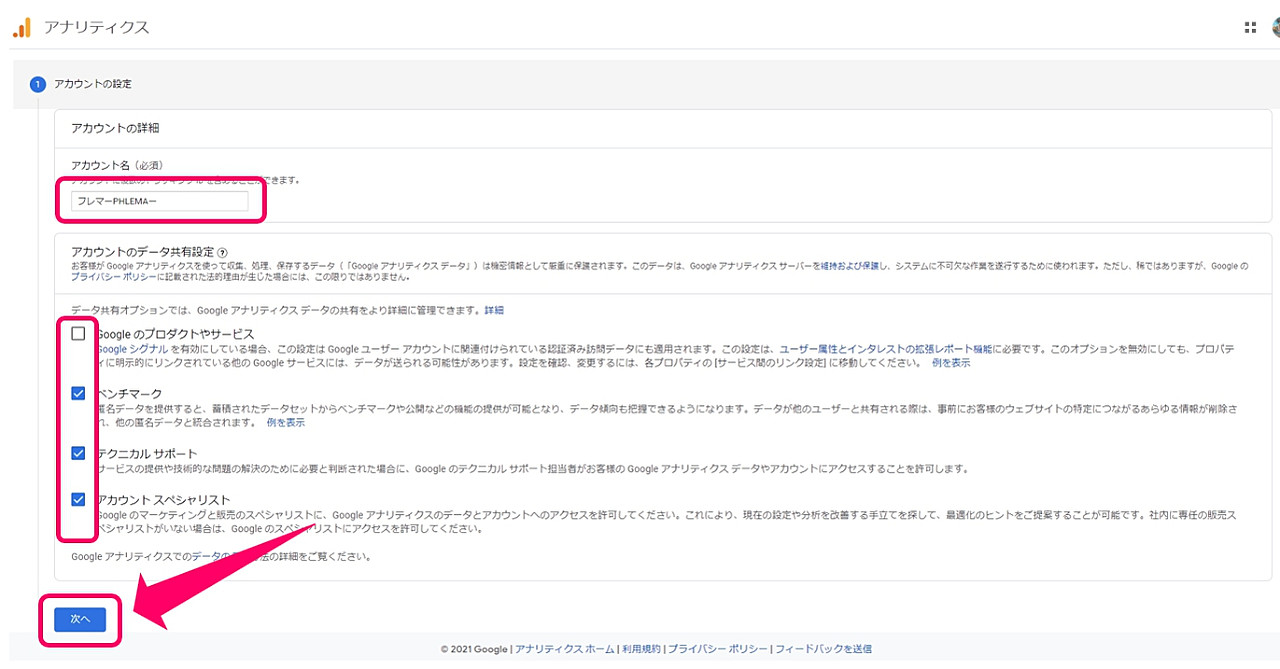
4.『アカウントの設定』をします。
- アカウント名:自由に決めてください。
- アカウントのデータ共有設定:デフォルトでOK
『次へ』をクリックします。

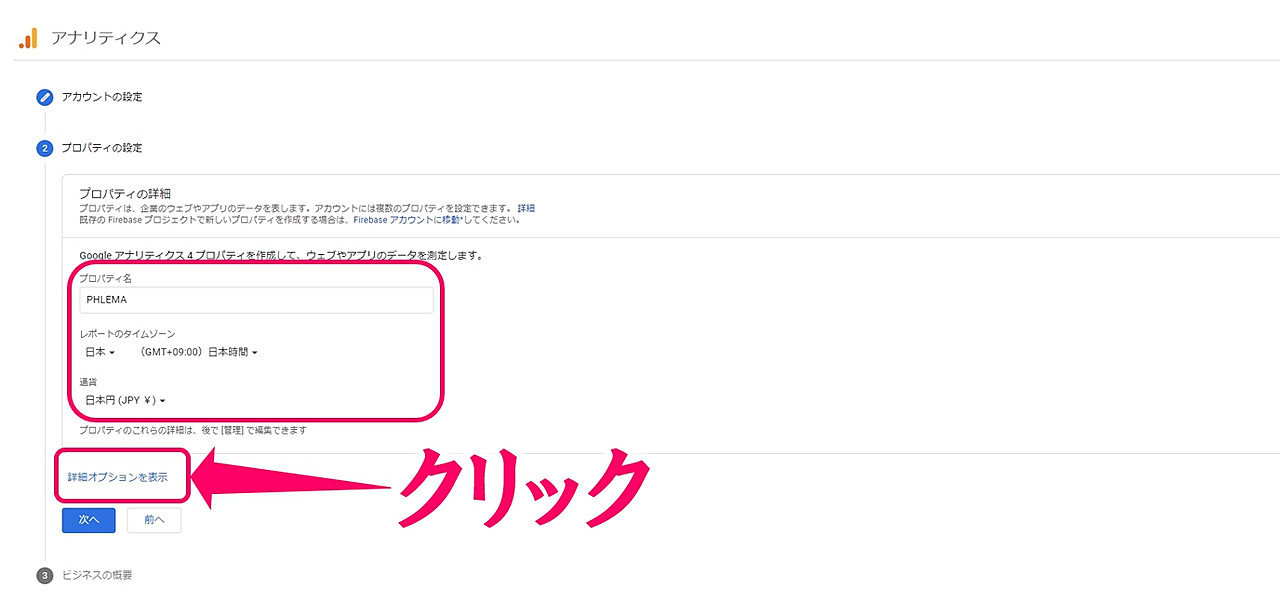
5.『プロパティの設定』をします。
- プロパティ名:サイト名(4文字以上)
- レポートのタイムゾーン:日本
- 通貨:日本円(JPY \)
という風に入力、選択していきます。
この画面のまま、『詳細オプションを表示』を選択します。

- 『ユニバーサルアナリティクスプロパティの作成』を有効化します。青色に表示させておけばOKです。
- ウェブサイトのURLを入力します。
- 『ユニバーサル アナリティクスのプロパティのみを作成する』を選択します。
- 『次へ』をクリックします。

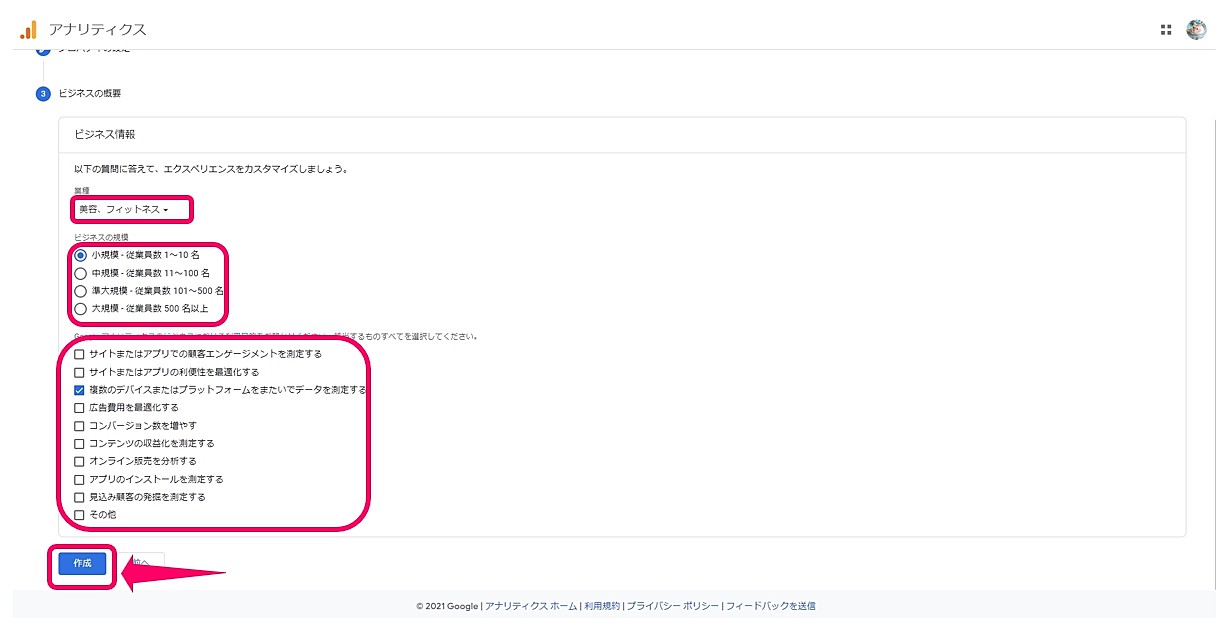
6.ビジネス情報を選択していきます。
ここでは業種、ビジネス規模、アナリティクスを利用する目的を選びましょう。
個人ブログの場合、
- 業種:ブログのジャンルに該当するもの
- ビジネスの規模:小規模―従業員数1~10名
- 目的:複数のデバイスまたはプラットフォームをまたいでデータを測定する
で選んでおけば大丈夫です。該当するものを選ぶようにしましょう。
ここは特に重要ではないので、どれを選んでも問題ありません。
一通り選択が終わったら、『作成』ボタンを押します。

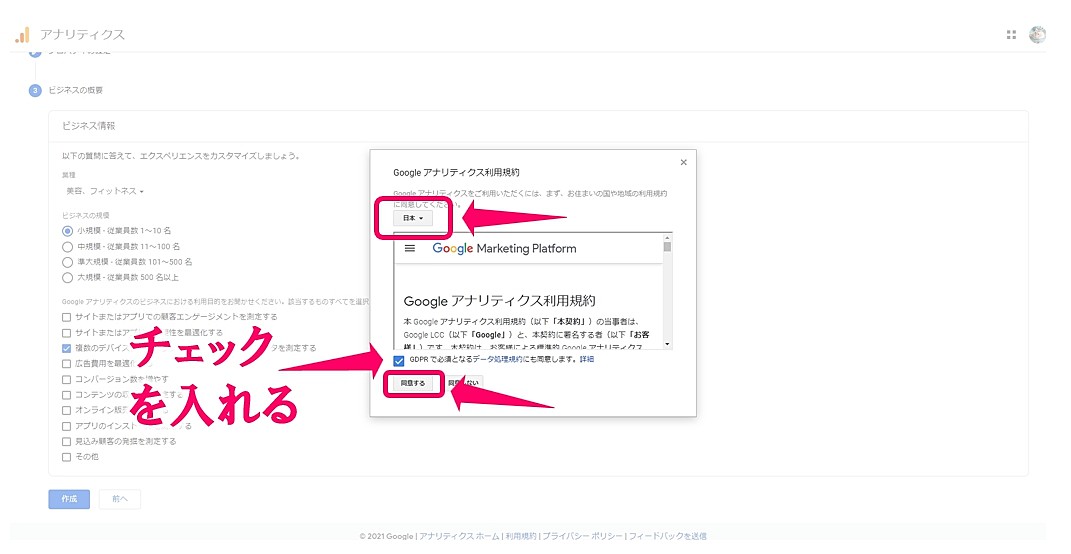
7.利用規約の画面が出てくるので『日本』を選択し、『GDPRで必須となるデータ処理規約にも同意します』にチェックを入れて、『同意する』をクリックします。

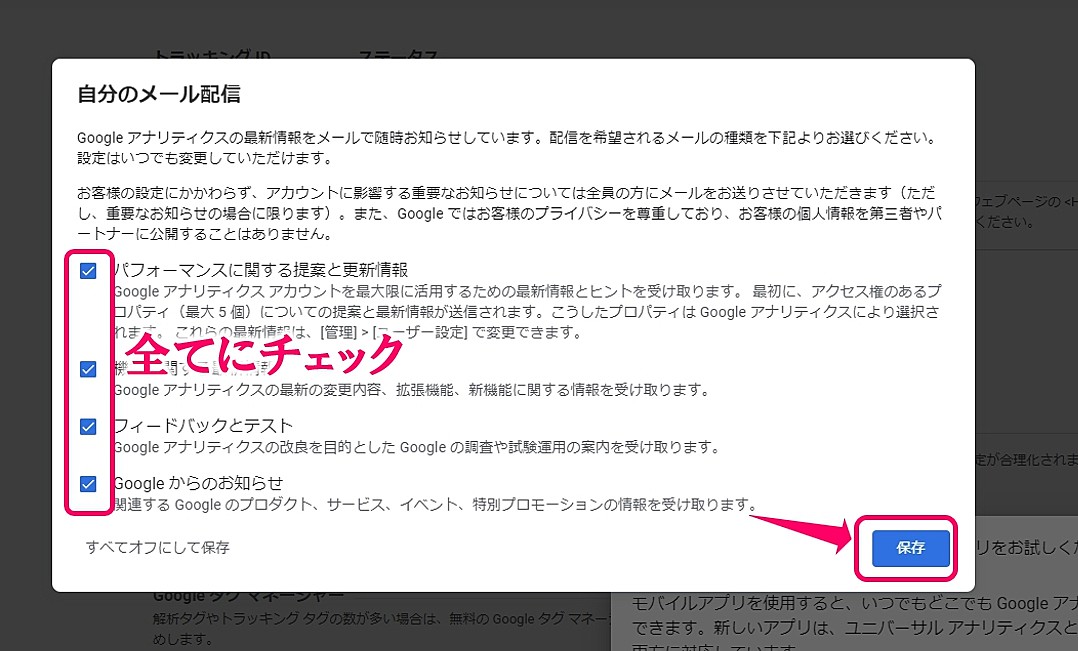
8.Googleアナリティクスの最新情報をメールで受け取るかどうかの設定をします。すべてに受け取っておくのがオススメです。『保存』をクリックします。

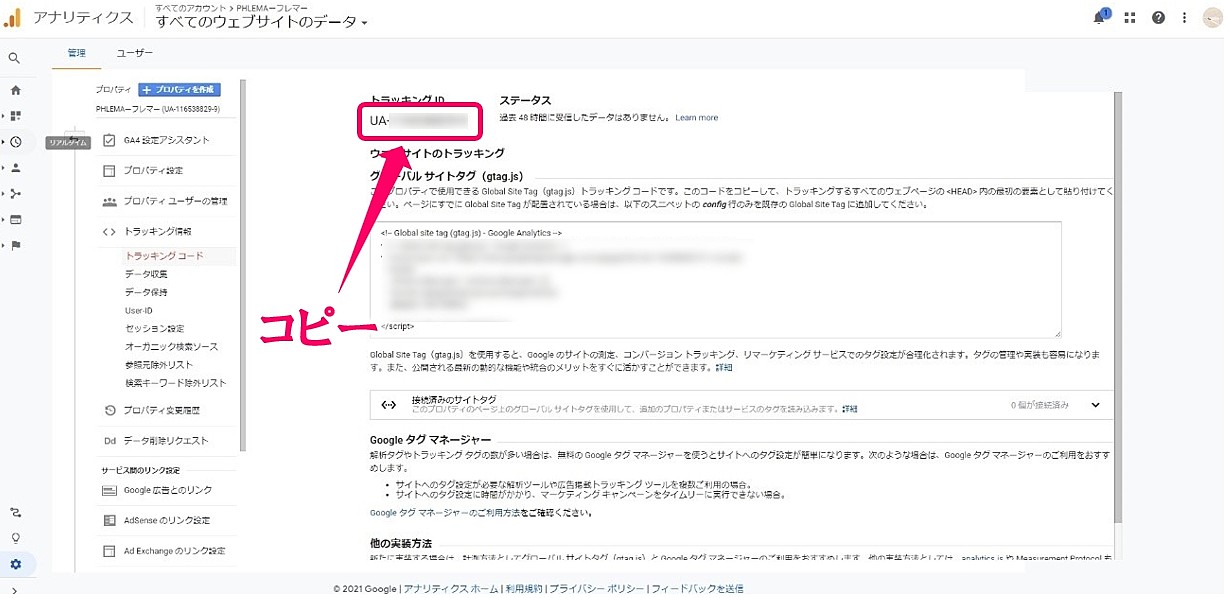
9.ここでトラッキングIDをコピーしてください。『UA』から始まるIDです。

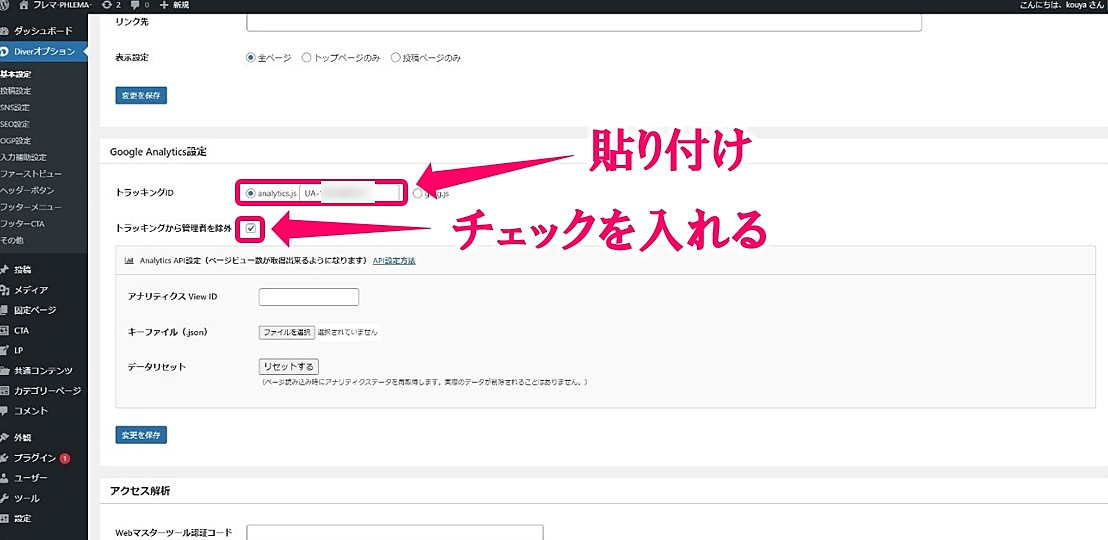
10.ワードプレスのダッシュボード(管理画面)に戻って、先程コピーしたトラッキングIDを貼り付けます。
【入力する項目】
- ・トラッキングID
- ・アナリティクス View ID
トラッキングIDは、『analytics.js』を選択して記入します。
『トラッキングから管理者を除外』にチェックを入れます。
これによって、自分のデバイスでサイトを閲覧してもビュー数がカウントされないようになります。

11.次に『アナリティクスView ID』を記入していきます。
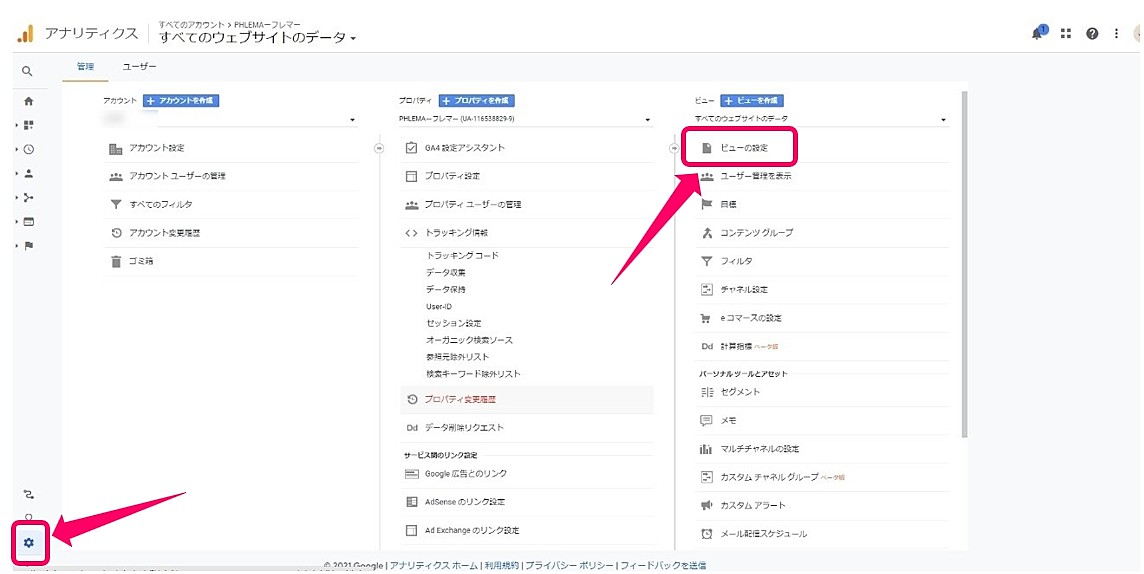
グーグルアナリティクス画面に戻って
『管理』>『ビューの設定』
をクリックします。

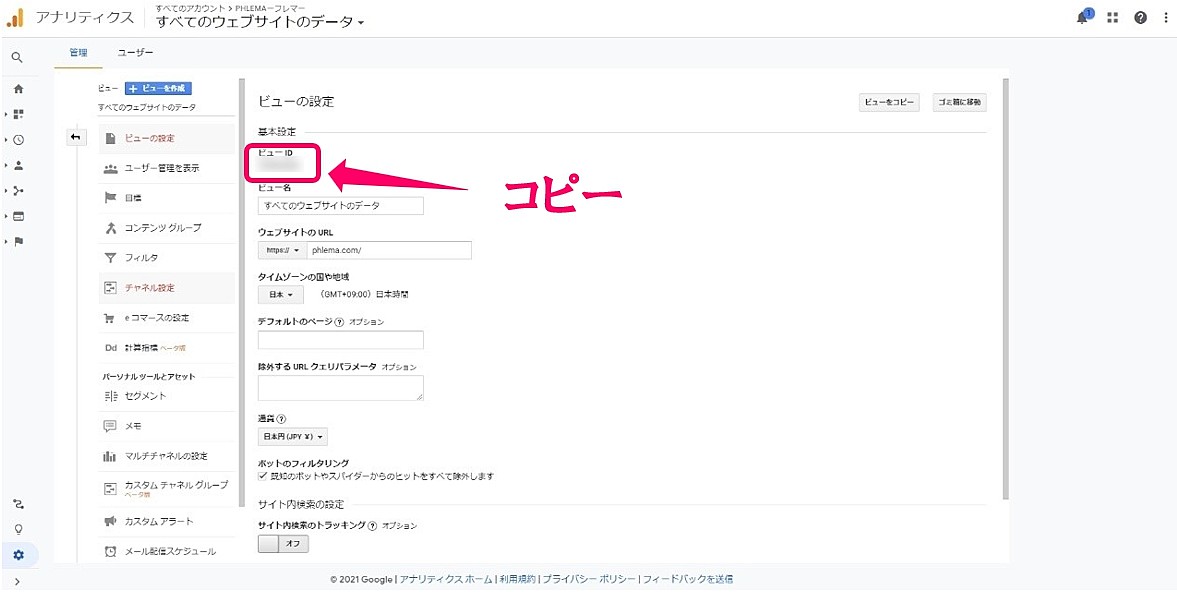
12.『ビューID』をコピーします。

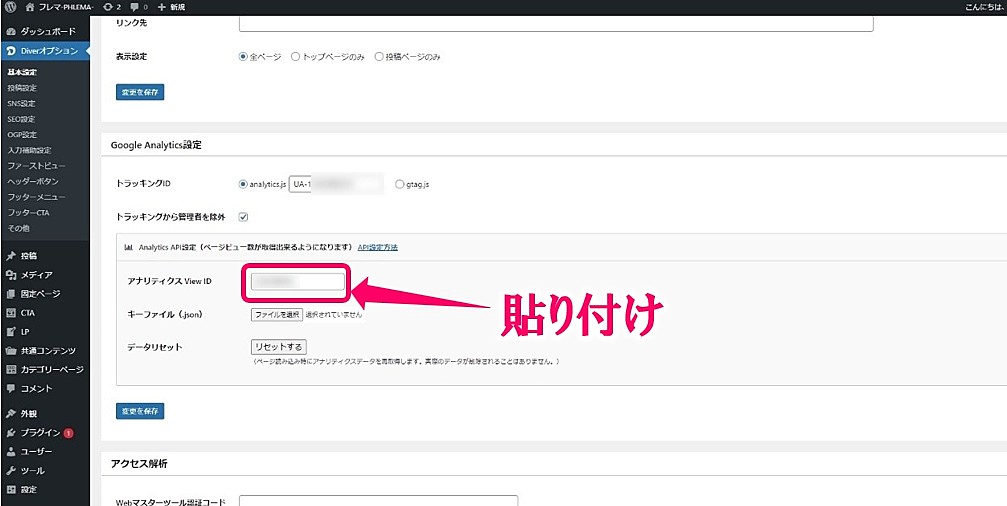
13.コピーしたビューIDを先ほどのワードプレスのダッシュボードに戻って、『アナリティクスView ID』に貼り付けます。

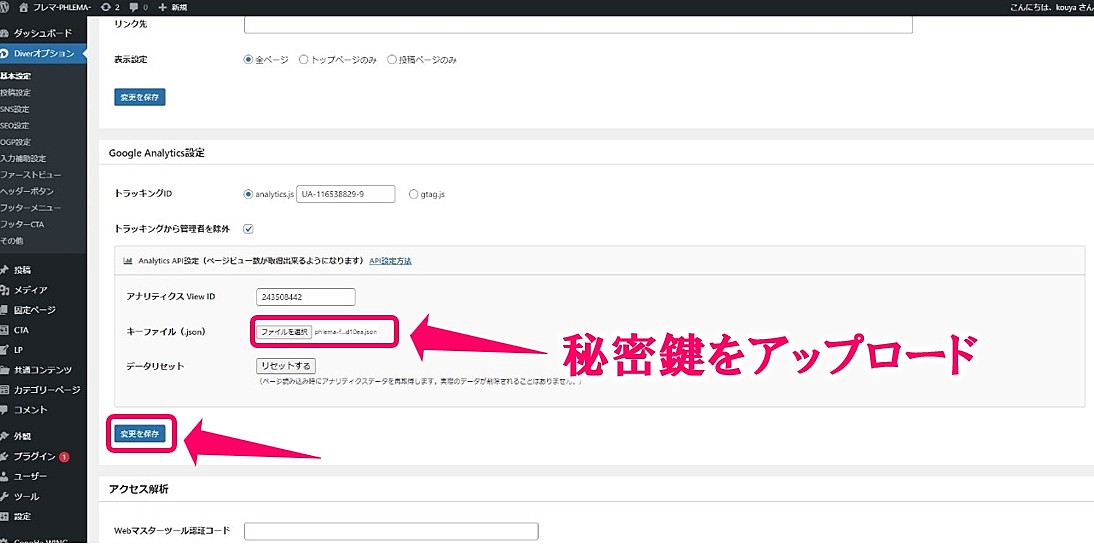
14.次に『キーファイル』をアップロードします。
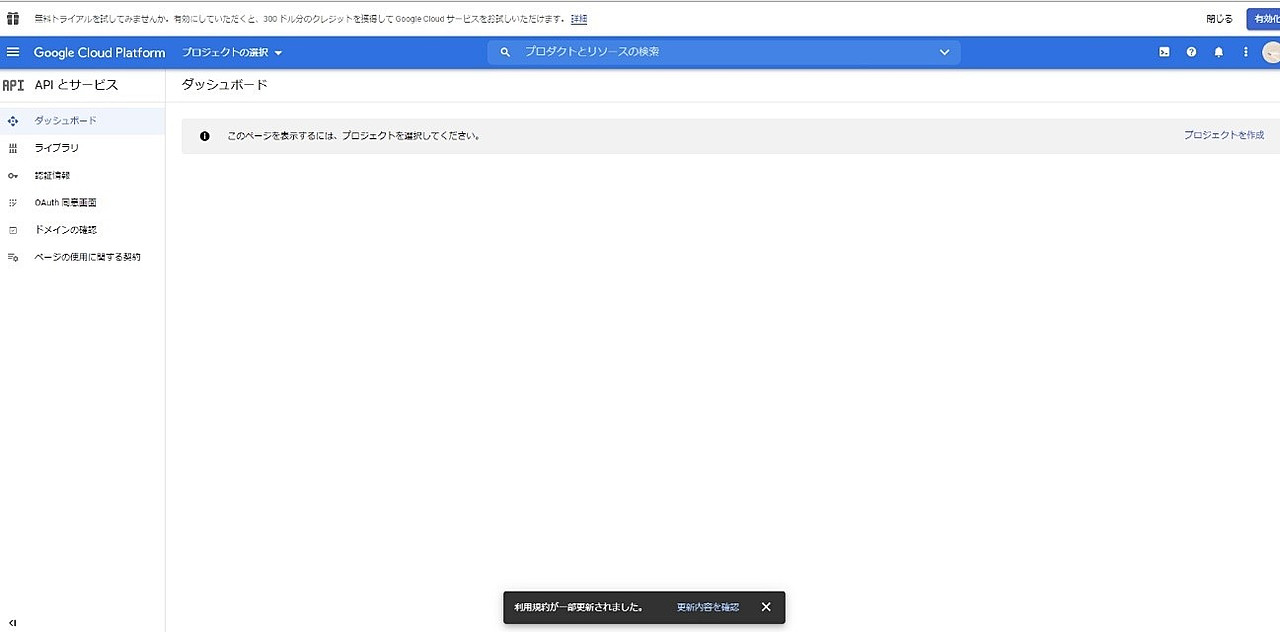
『Google Developers Console』にアクセスします。これはGoogleの開発者要管理ページとなります。
Googleアカウントでログインすると以下のような画面が表示されます。

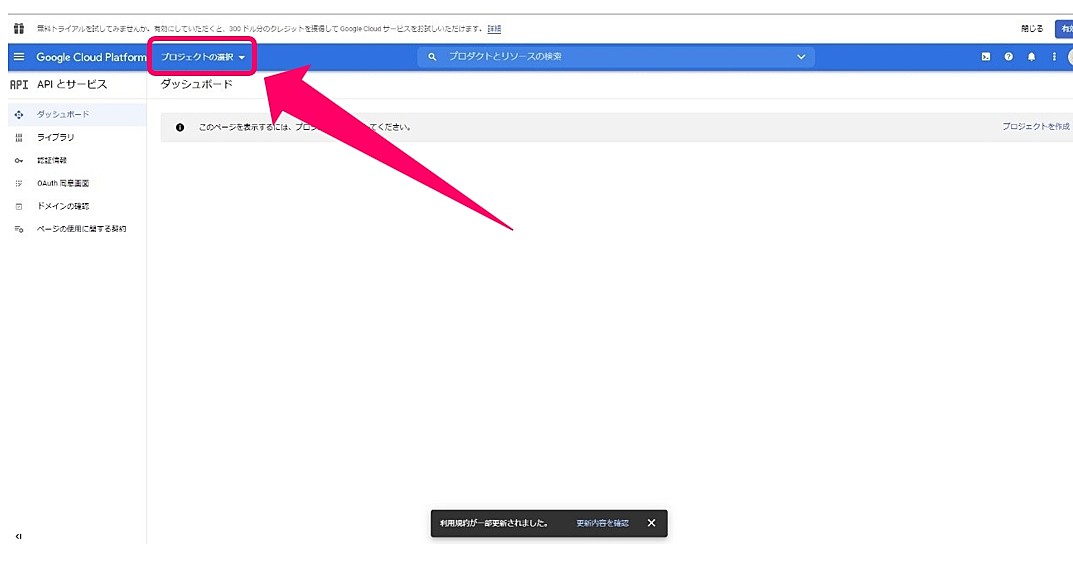
15.『プロジェクトの選択』をクリックします。

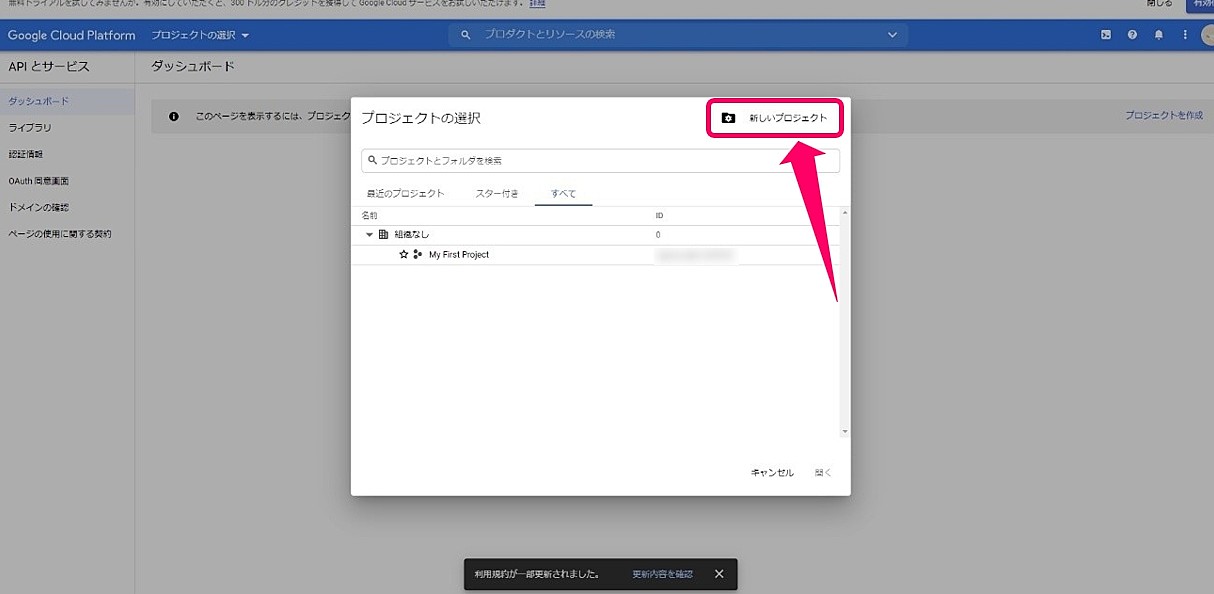
16.『新しいプロジェクト』をクリックします。

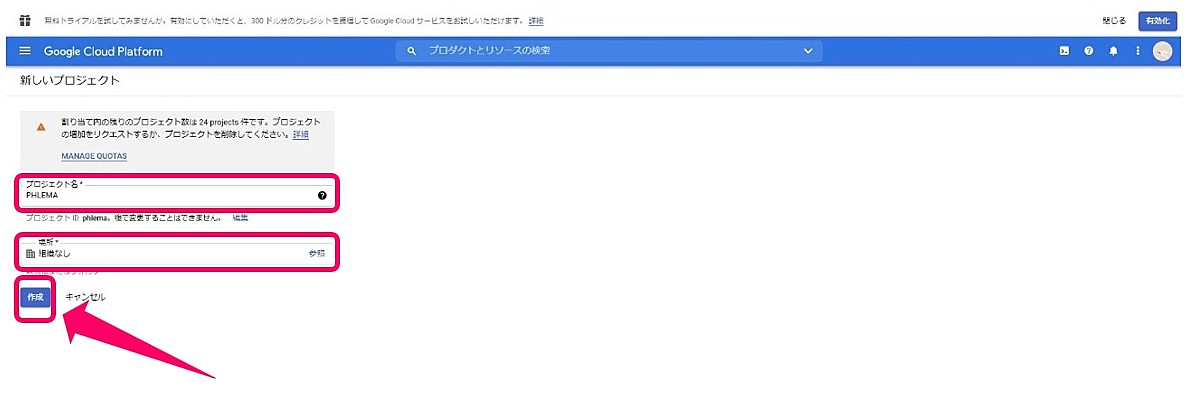
17.新しいプロジェクトを作成します。
- プロジェクト名:サイト名
- 場所:組織名なし

これでプロジェクトの作成が完了しました。
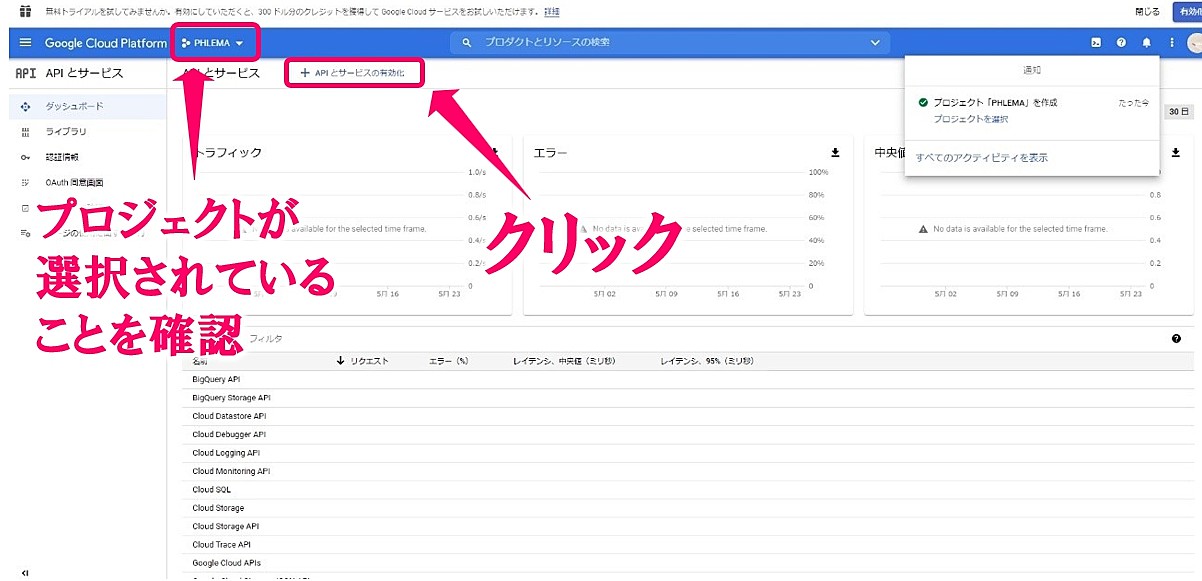
18.該当するプロジェクト名が選択されている状態であることを確認し、『APIとサービスの有効化』をクリックします。

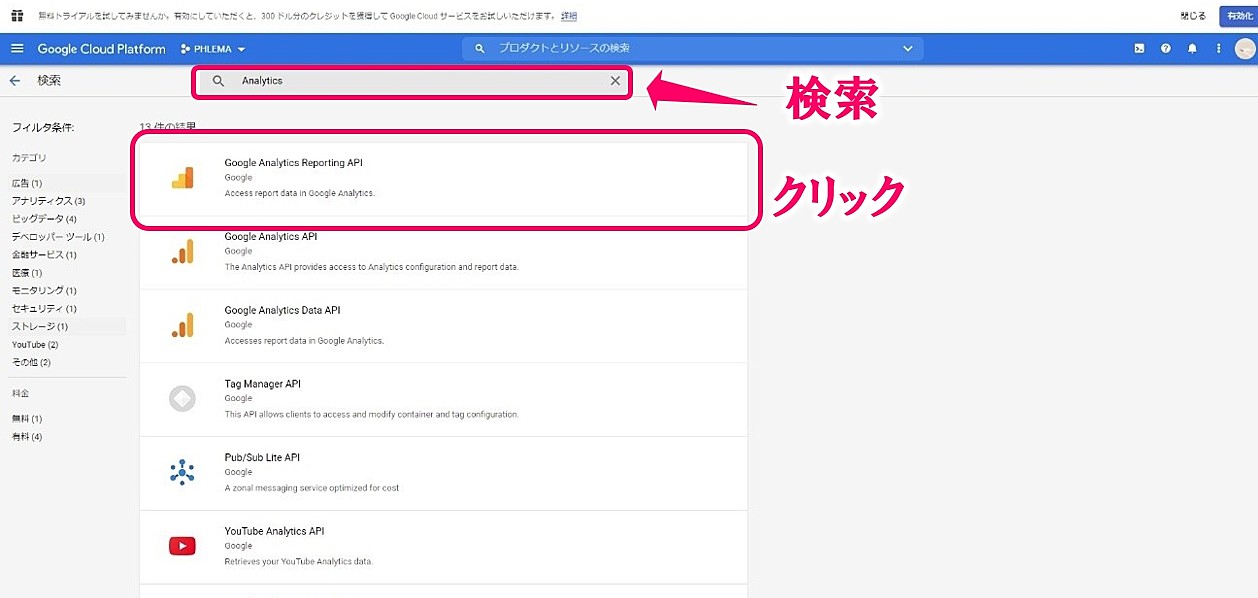
19.検索窓に『Analytics』と入力して検索にかけ、『Google Analytics Reporting API』を選択します。

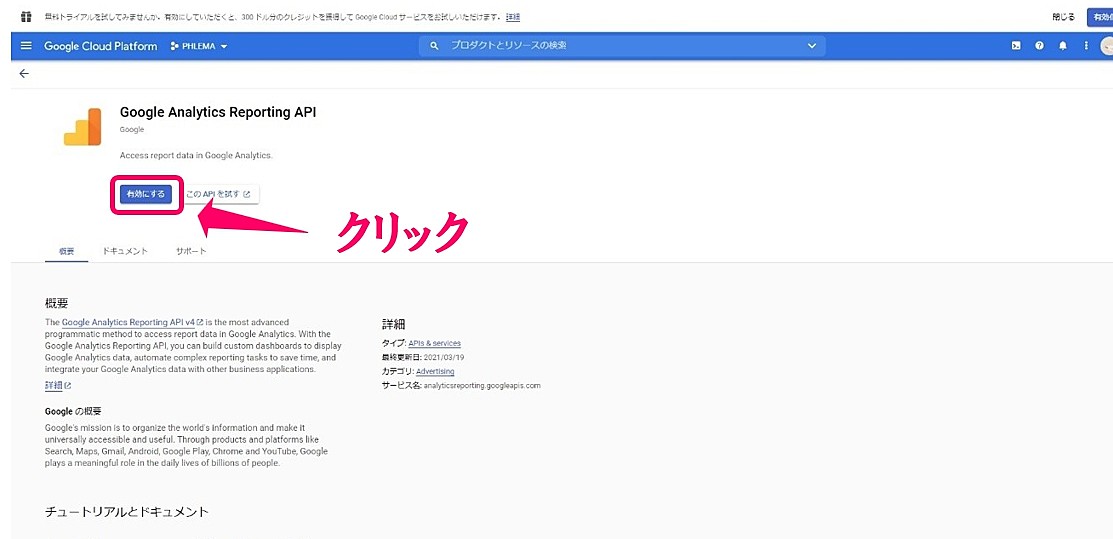
20.『有効にする』をクリックします。

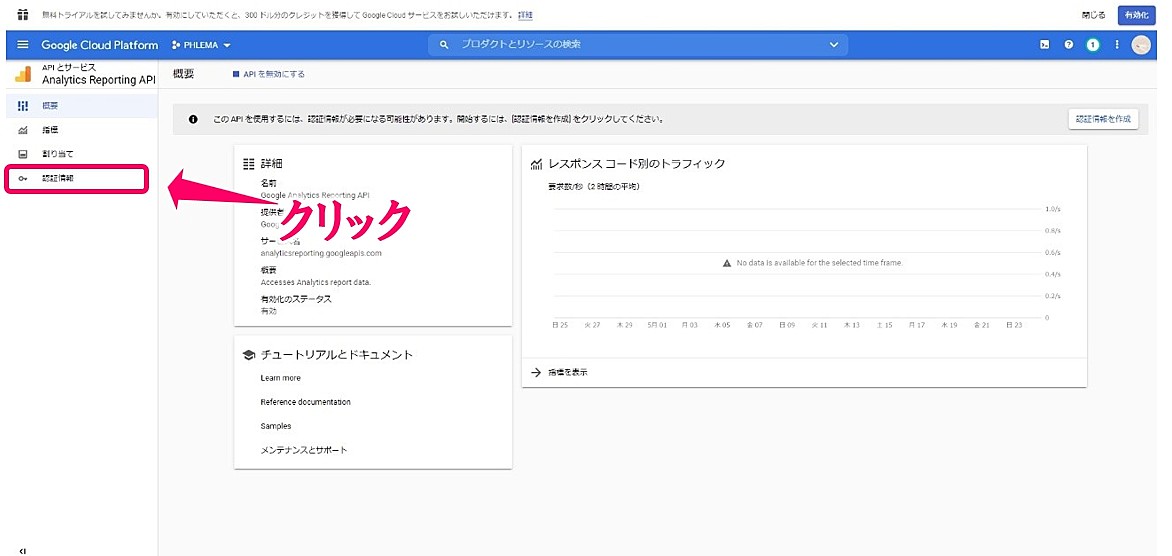
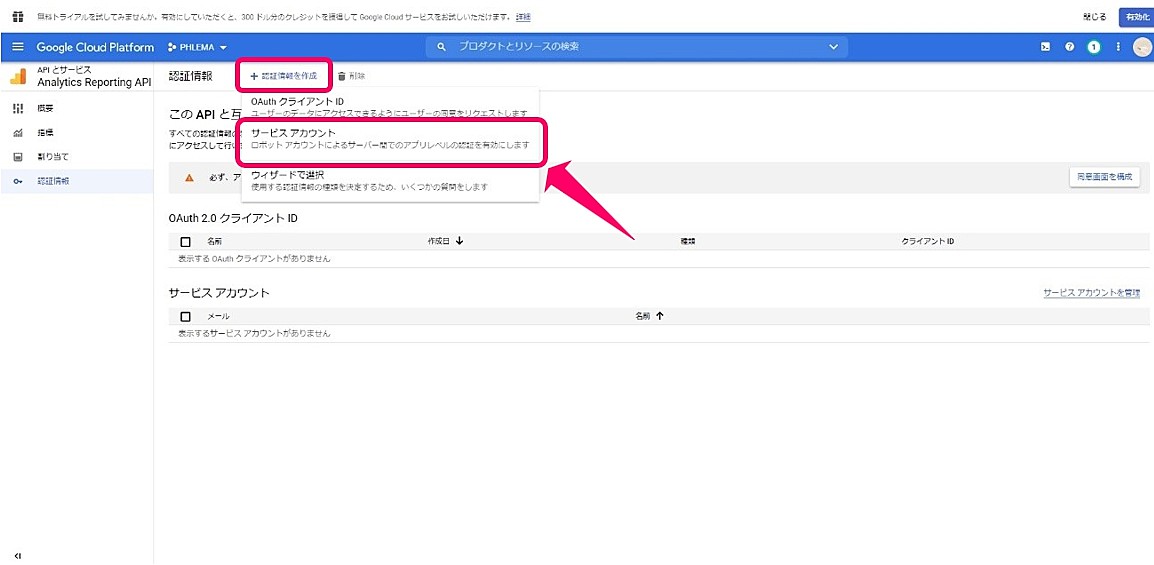
21.ダッシュボード画面に自動で遷移するので、次に『認証情報』をクリックします。

22.ここで認証情報を作成します。

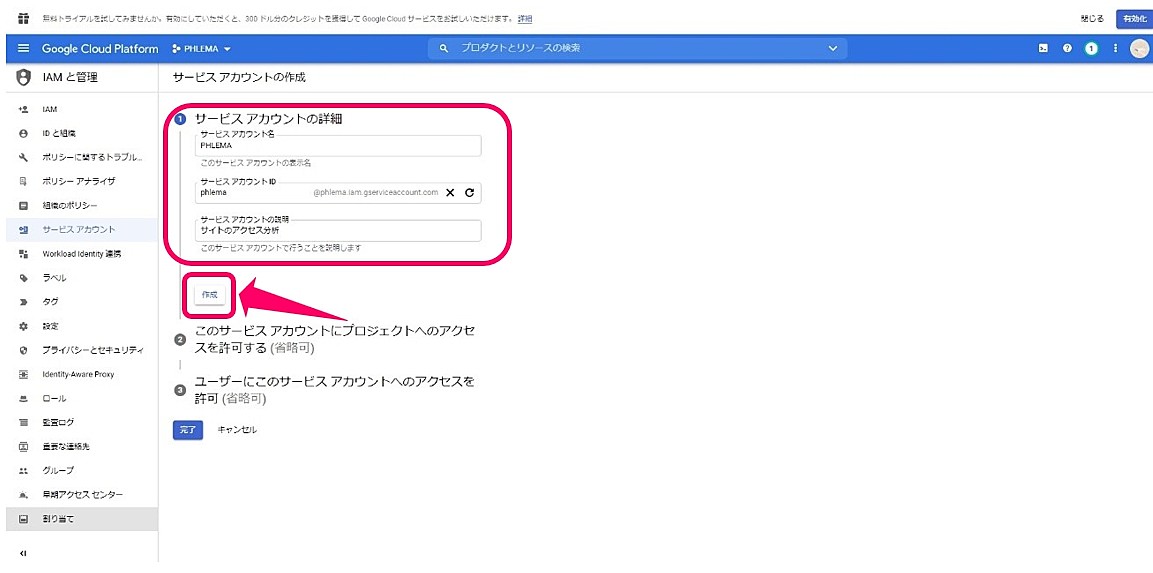
23.サービスアカウントを作成します。
サービスアカウント名は何でも大丈夫です。サイト名を入力すると管理しやすくなります。
- サービスアカウント名:サイト名が無難
- サービスアカウント名:自動入力のままでOK
- サービスアカウントの説明:何でもOK
『作成』ボタンを押します。

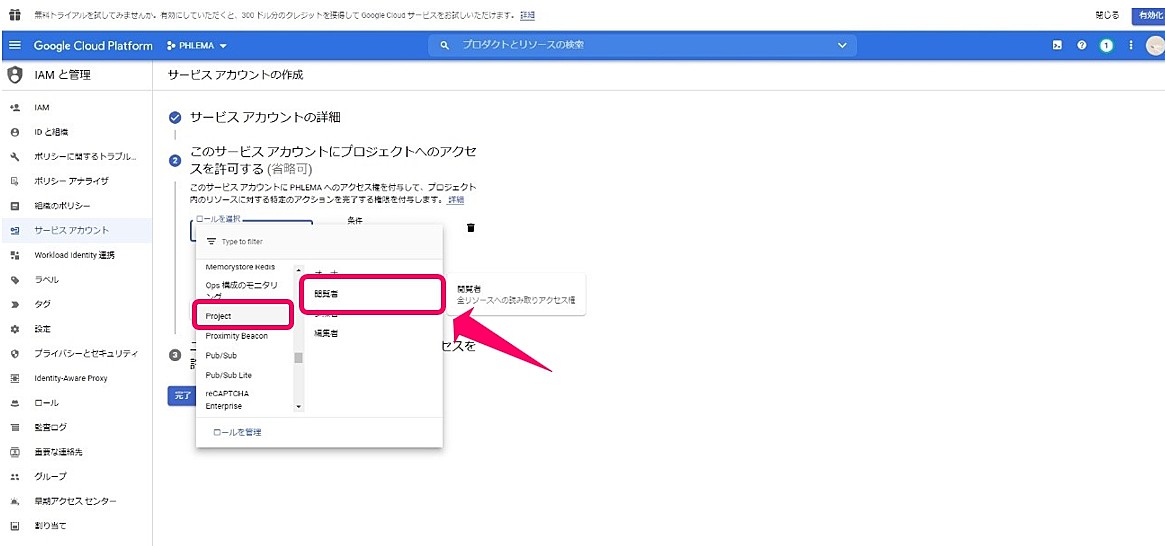
24.ロール(役割)を選びます。ロールは
選択したら『続行』をクリックします。

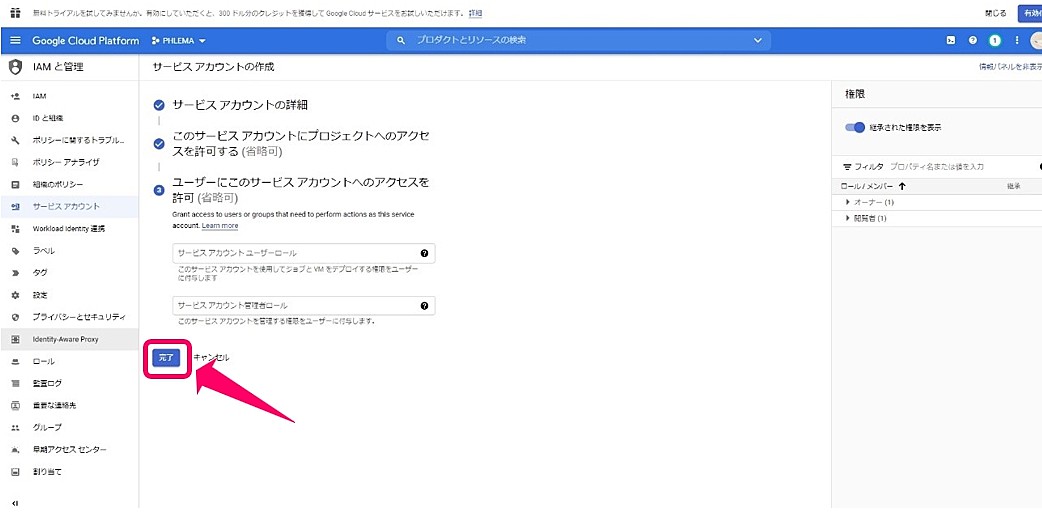
25.この画面は省略してもOKなので今回は空欄のままで『完了』をクリックします。

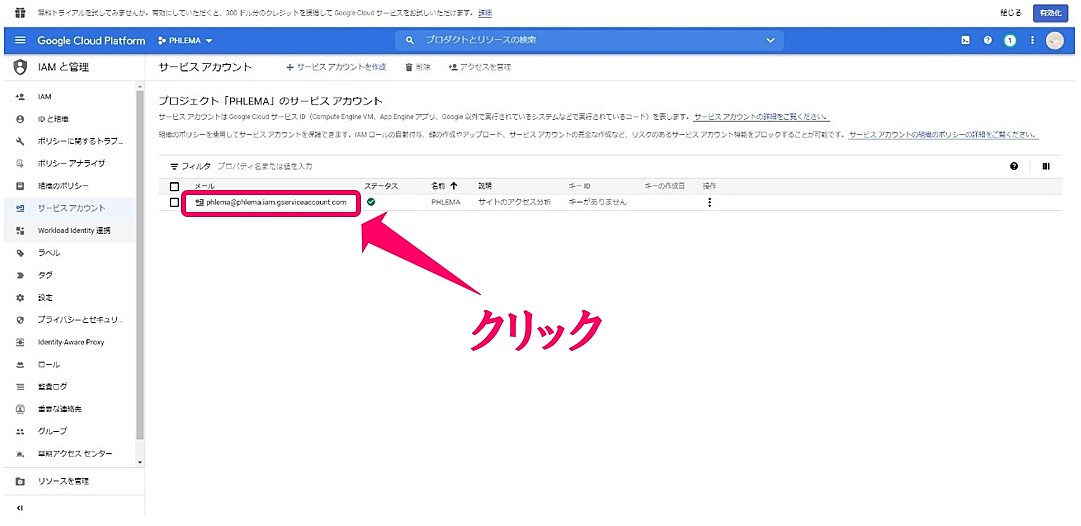
26.画面が遷移しますので、『サービスアカウントを管理』をクリックします。

27.『メール』部分をクリックします。

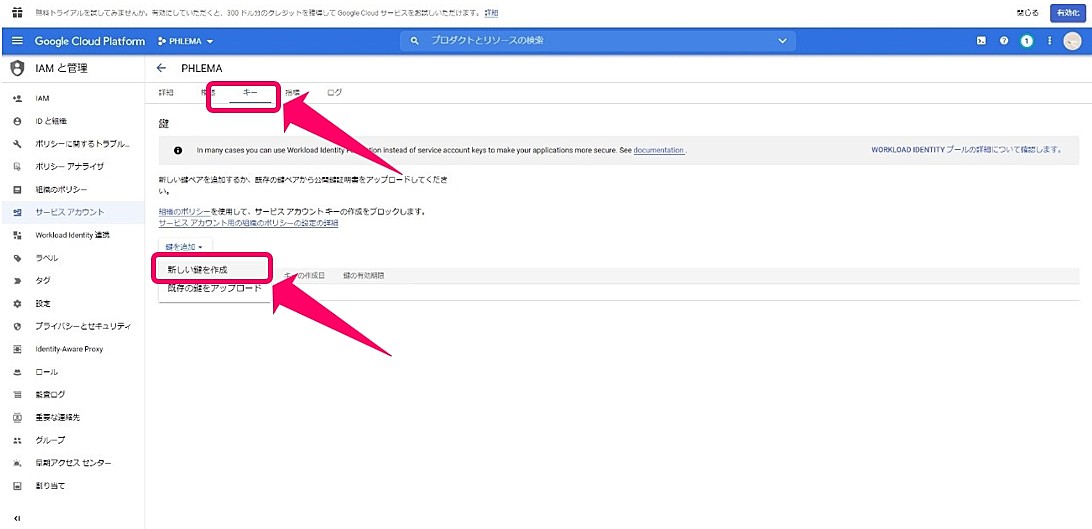
28.『キー』タブを開いて『鍵を追加』から『新しい鍵を作成』をクリックします。

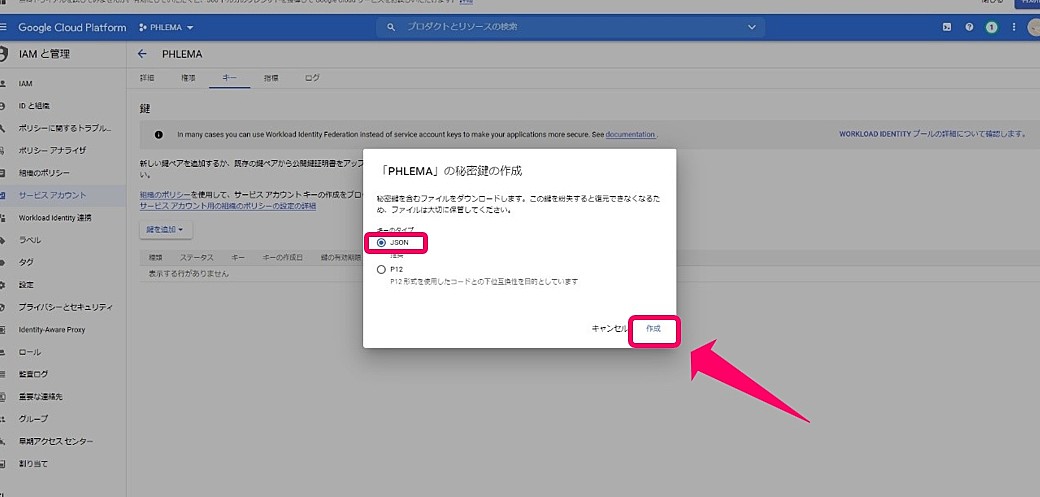
29.『JSON』を選択し、『作成』をクリックします。

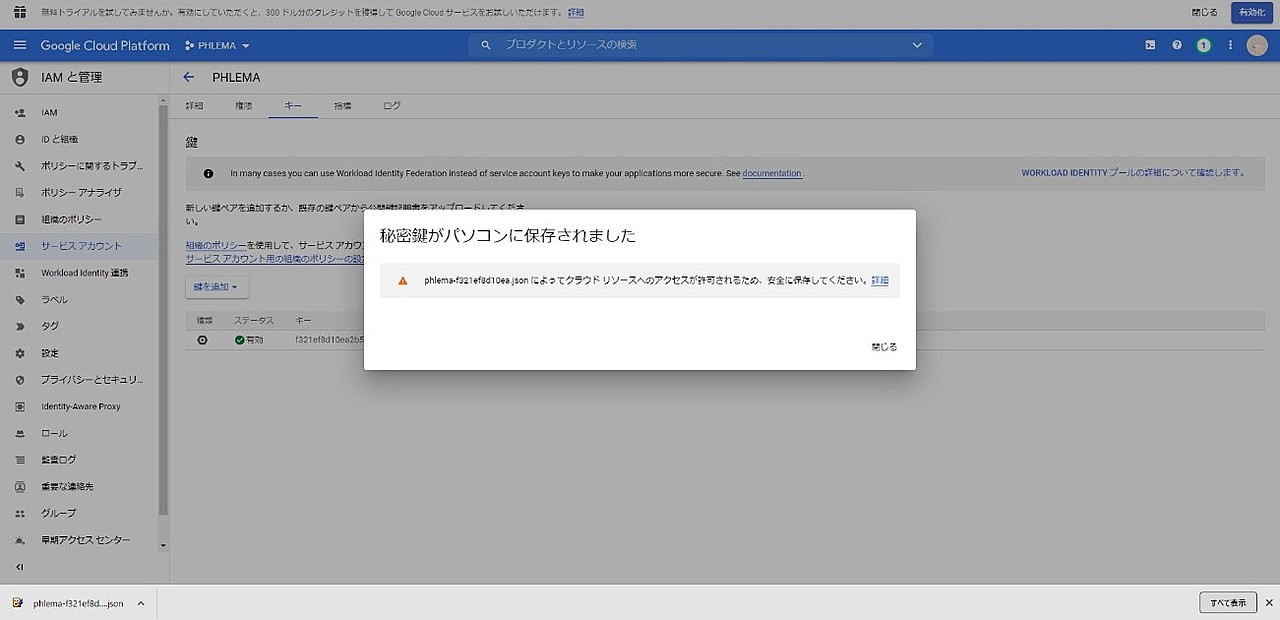
これで秘密鍵がダウンロードされました。

この秘密鍵は大切に保管するようにしましょう。
30.ワードプレスのダッシュボード画面に戻ってください。
ダウンロードした秘密鍵を『キーファイル』のところにアップロードします。
ファイルがしっかり選択されていることを確認したら、『変更を保存』をクリックしてください。

これでGoogle Analyticsとの連携は完了です。
この連携方法はワードプレステーマ『DIVER』を利用している場合です。他のワードプレステーマを利用している場合は、連携方法が異なりますのでご注意ください。
◆Googleサーチコンソールとの連携
続いてGoogleサーチコンソールと連携していきます。
Googleサーチコンソールを利用することでアクセス解析やインデックス登録、どのキーワードで検索されてサイトにアクセスされたかの調査などができます。
SEO対策には必須のツールなので必ず連携させるようにしましょう。
1.Googleサーチコンソールにアクセスしてください。Googleアカウントでログインできます。
2.『今すぐ開始』をクリックします。

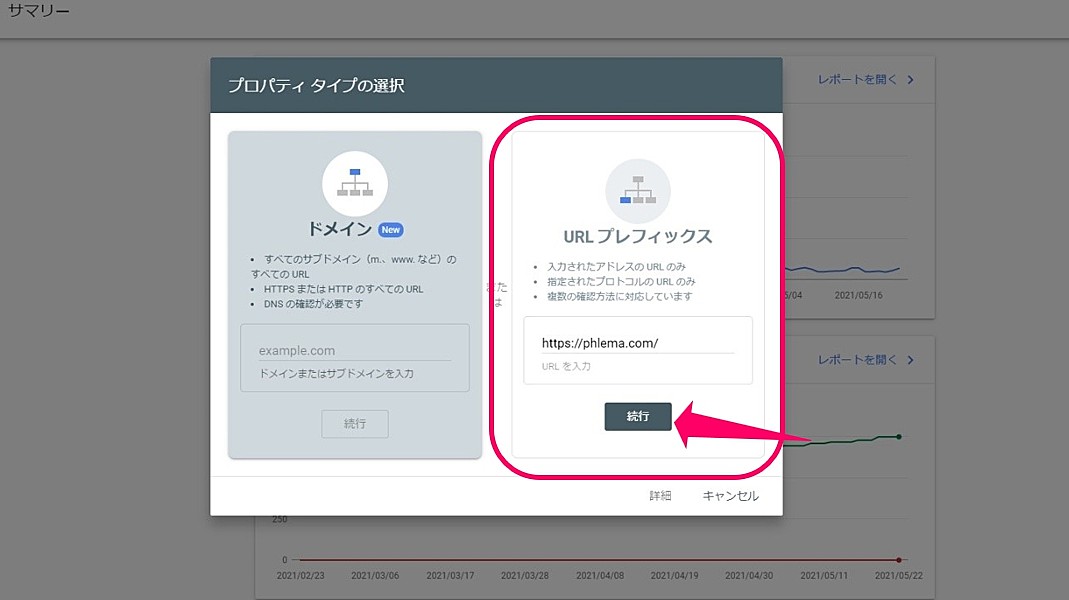
連携方法には『ドメイン』と『URLプレフィックス』の2つの方法がありますが、今回は『URLプレフィックス』で解説します。
3.『URLプレフィックス』側の入力欄にサイトのURLを記入して『続行』をクリックします。

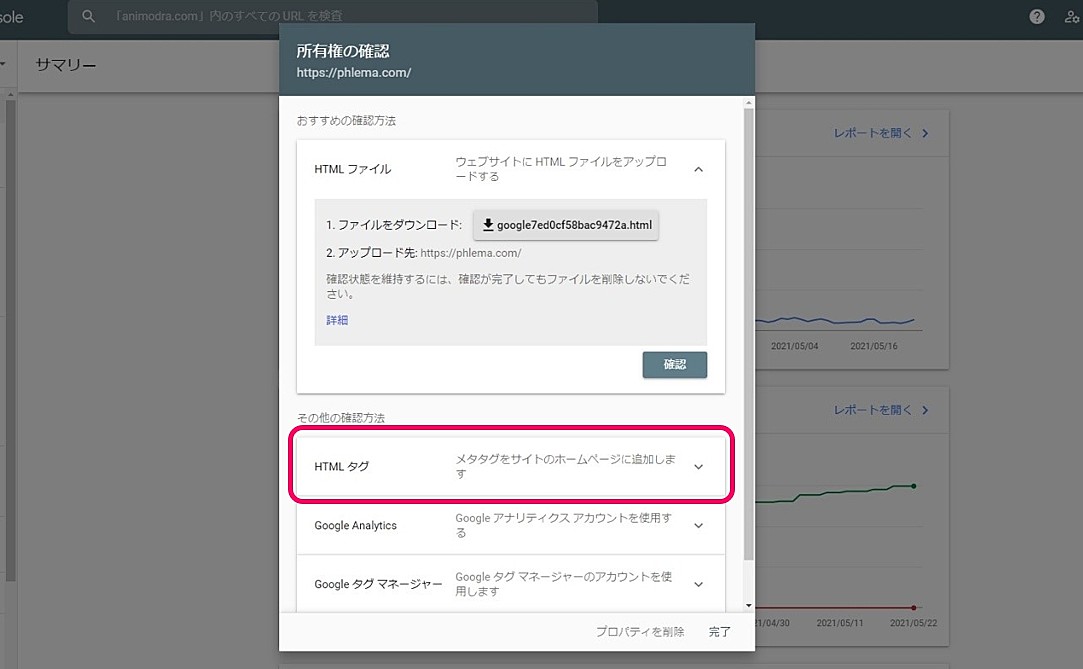
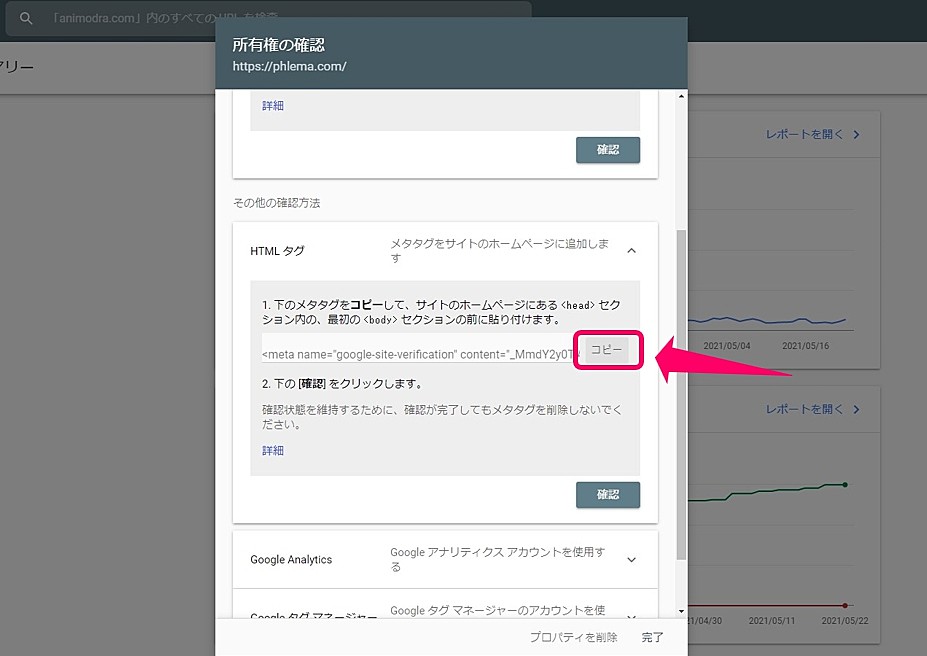
4.『HTMLタグ』を選択します。

5.『コピー』をクリックします。

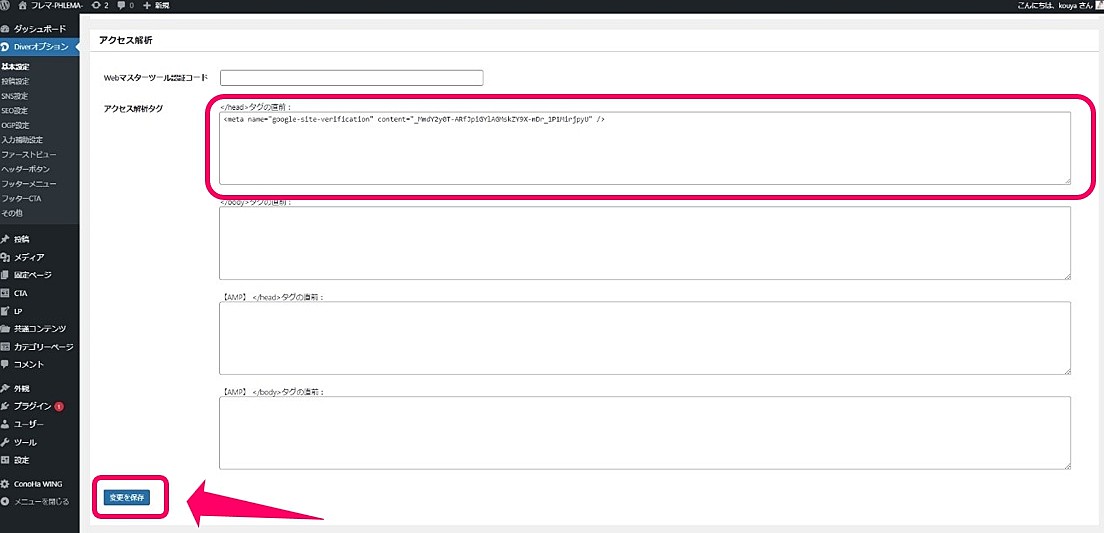
6.ワードプレスのダッシュボードに戻り

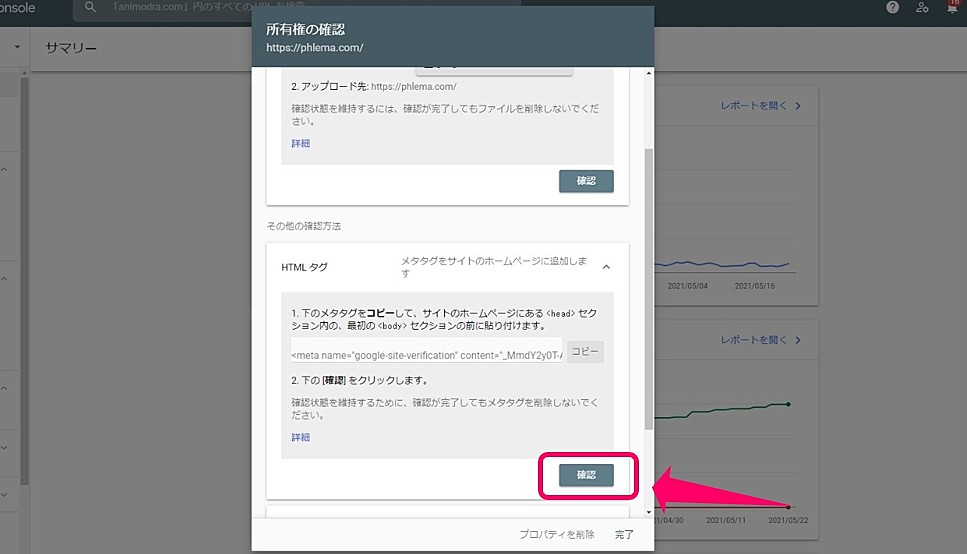
7.次にグーグルサーチコンソールの画面に戻ってください。
HTMLタグ欄の『確認』ボタンを押して完了です。

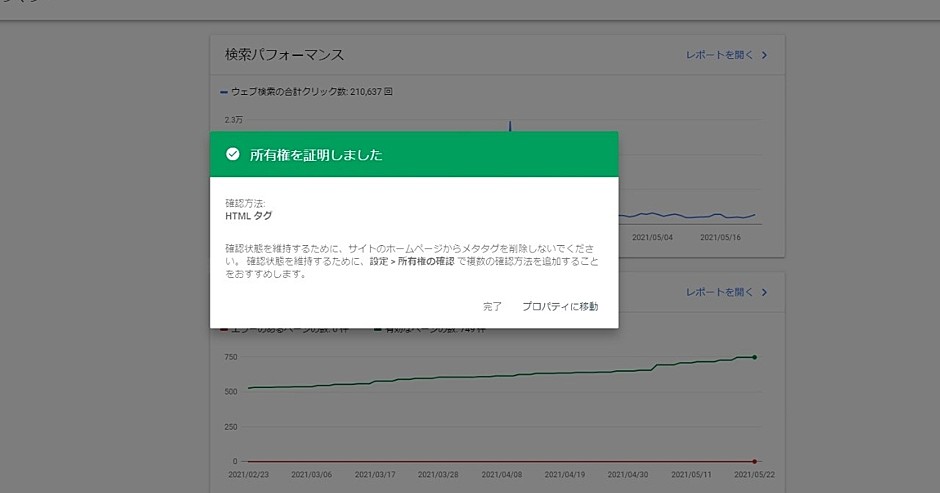
以下の画面が表示されたら連携は無事に完了したということになります。

以上でGoogleサーチコンソールとの連携が完了しました。